The 2 easy methods to add PDF files in WordPress

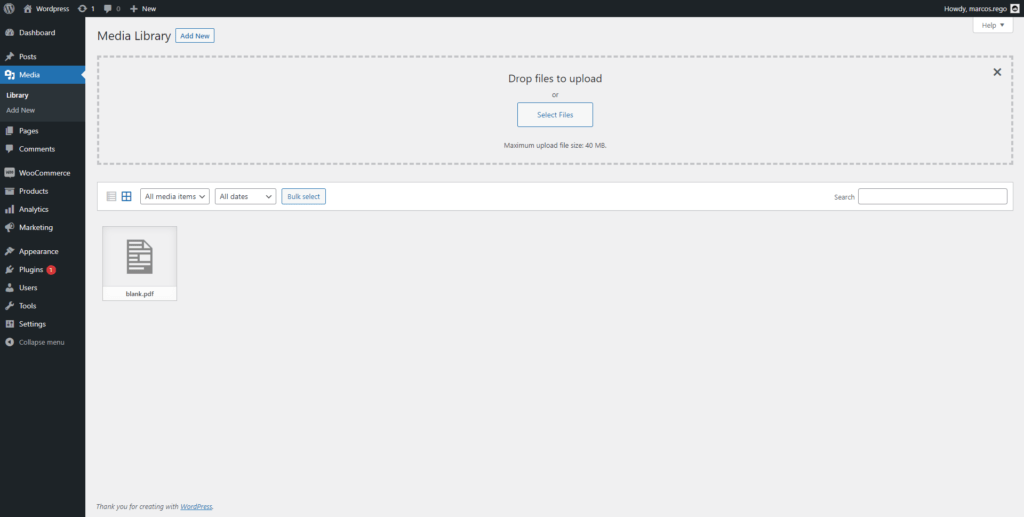
For new users, it might not be obvious that the Media Library on WordPress backend can be used for more than just images. PDF is one of the file types that can be uploaded.
But how would they look on the website’s frontend?
There are at least two different ways to upload and display them, I’ll share them with you below…
The new and easy method to add and display PDFs in WordPress
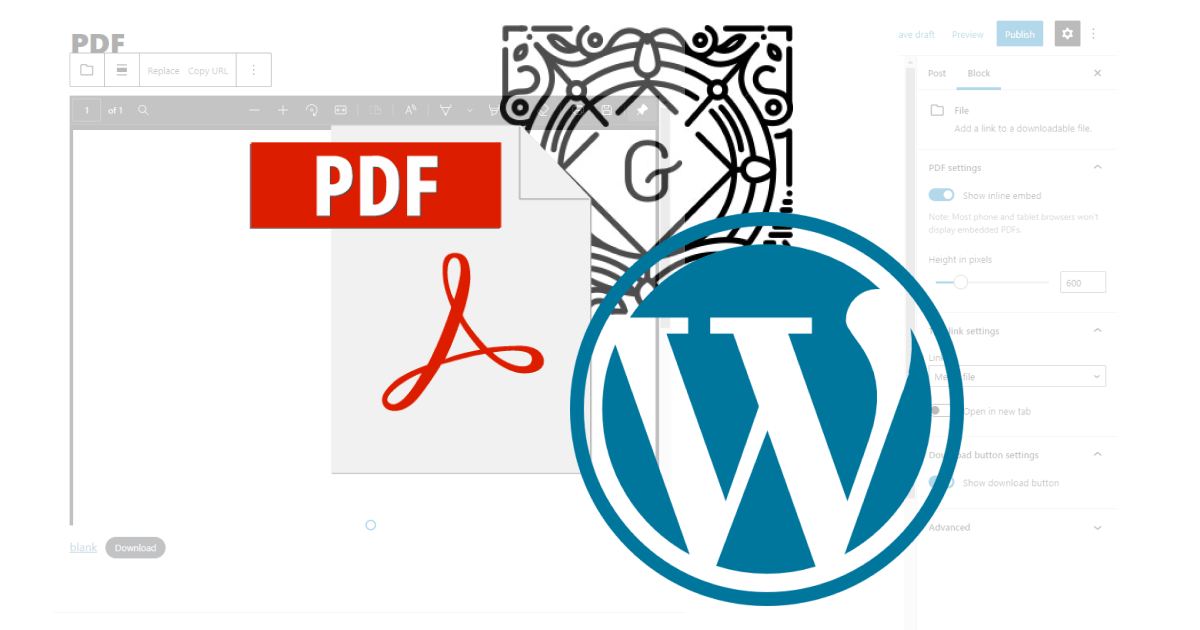
Using the “File” block
Since WordPress version 5.8, that you can use the “File” block to embed a file directly inside a page.

When choosing the “File” block, you’ll be prompt to upload or select a file from the Media Library. 
By uploading/selecting a PDF file, it will be shown directly inside the page. 
You can also choose to show a button to download it.
And if you only want to display the button without the embed, you can still do that here also.
Other method to add PDFs with a link
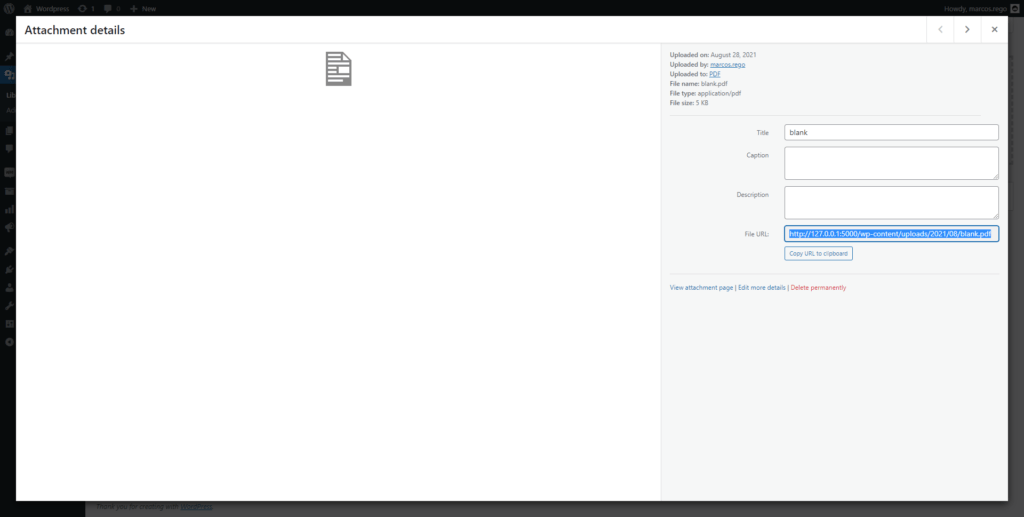
Using the Media Library
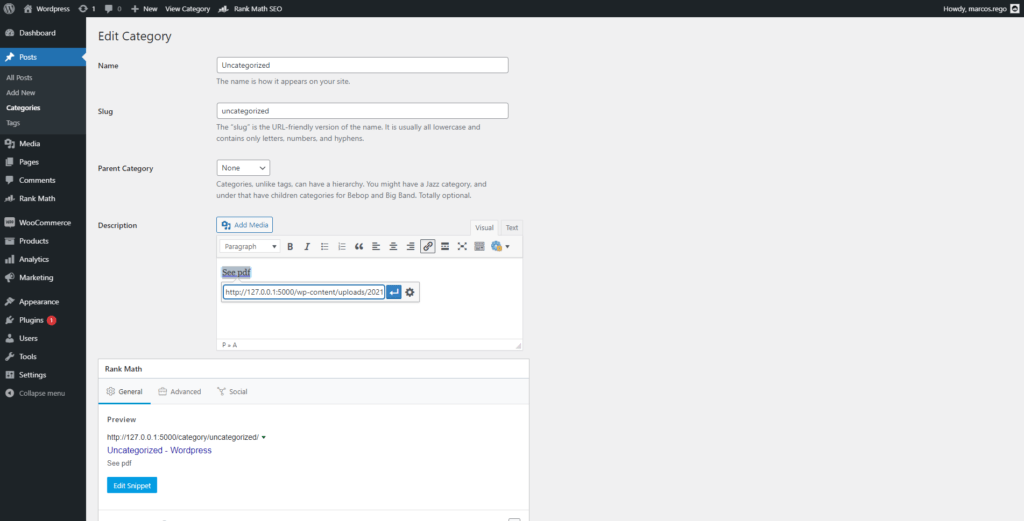
The previous method is the easiest if you use the block editor. Here’s another method that can be used anywhere (also on categories’ descriptions).
Adding PDF link into text
Adding PDF link with HTML
If you don’t have an editor you can use HTML like this:
<a href="http://127.0.0.1:5000/wp-content/uploads/2021/08/blank.pdf" target="_blank" class="button">See pdf</a>You can transform the linked text into a button by replacing the class with your own button class.