How to create block patterns in WordPress

At the moment of writing, WordPress does not yet give an interface for editors to create block patterns. But that doesn’t mean it’s difficult to create them without an interface. On this post, I’ll guide you on how you can create patterns, and I’ll try to make it as friendly as possible.
- 1 Create a block pattern with Mr.Dev.’s Framework
- 2 Preparing a file for a WordPress code snippet
- 3 Block patterns code snippet
- 4 Create the block pattern with the editor
- 5 Add more block patterns
- 6 Extra: Remove core block patterns from WordPress
- 7 Will block patterns be on the interface?
- 8 Comments
Create a block pattern with Mr.Dev.’s Framework
Currently, there’s no graphic user interface to create block patterns. Mr.Dev.’s Framework only adds options that WordPress does not have by default, and I’m expecting WordPress to create that default interface very soon. For that reason, I’ll not add a specific interface for this functionality (this might change if WordPress takes too much time to do it).
But if you can’t wait for that to happen, Mr.Dev.’s Framework can still help you on the process…
Preparing a file for a WordPress code snippet
Prepare it using Mr.Dev.’s Framework
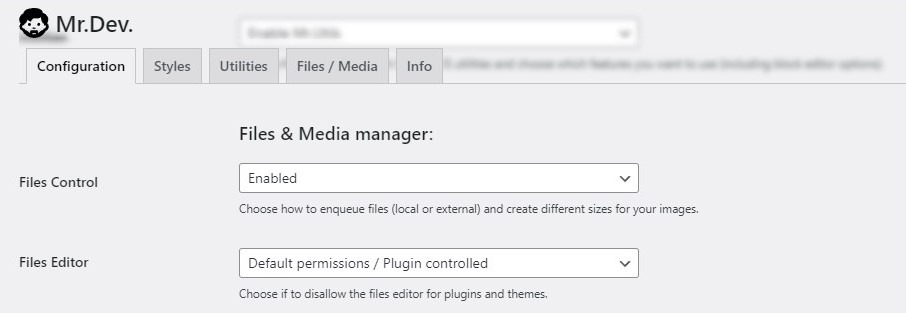
- If you have Mr.Dev.’s Framework, check if the option to control files is enabled: If you see the tab Files / Media that means it is, if not then you can enable it on the Configuration tab on the Files & Media Manager section.
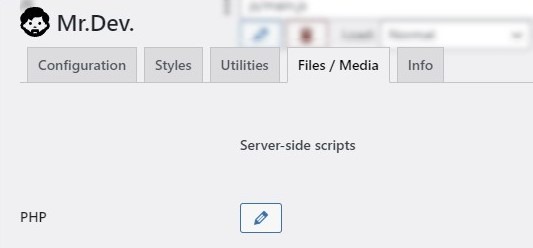
- Go to the Files / Media tab , there you can find the section Server-side scripts. Click on the pencil icon to open the file.
This is the file where you’ll add a short code snippet.
Prepare it using a custom PHP file
If you don’t have Mr.Dev.’s Framework and already have a way to add PHP code snippets to your website, you can skip directly to add the code snippet.
Otherwise, you can get the framework or add the code into the functions.php file of your theme.
Block patterns code snippet
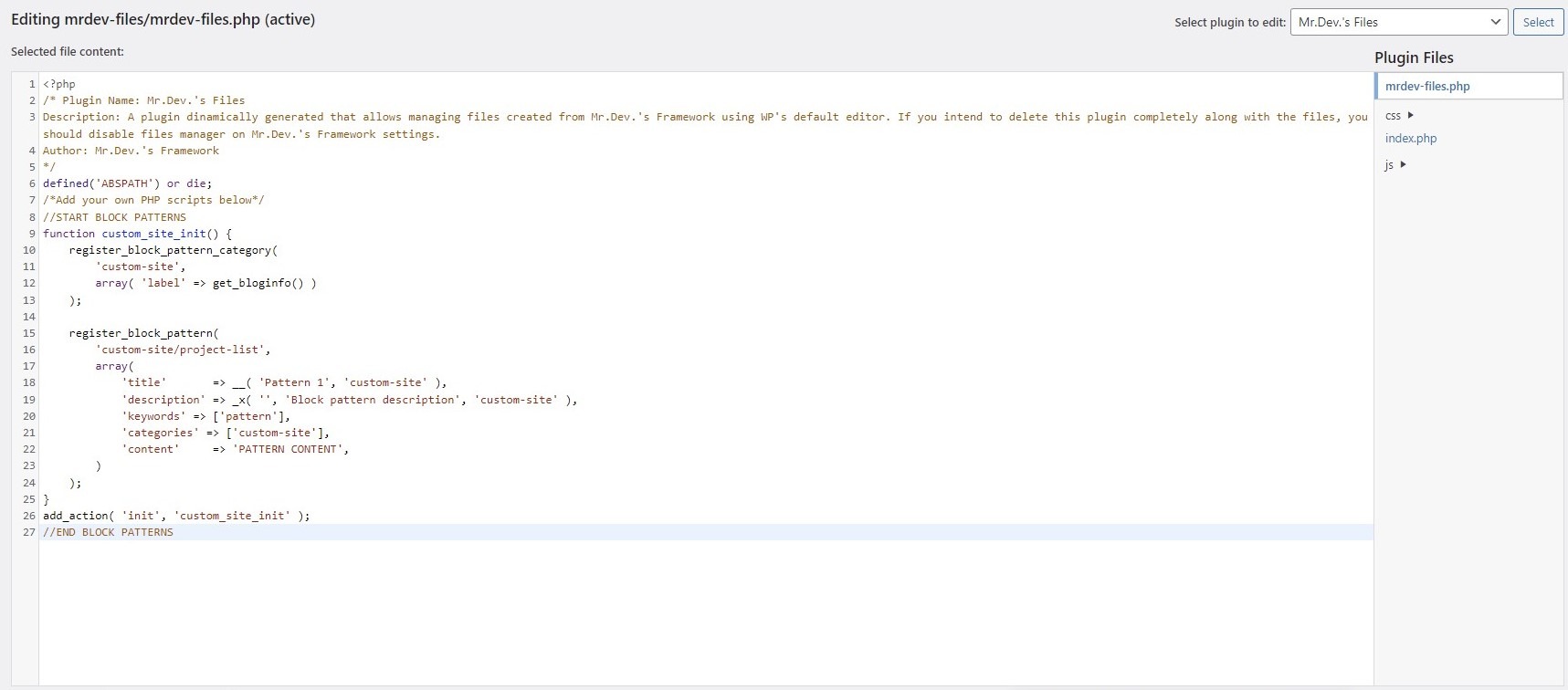
- Copy the code snippet below and paste it into the file you previously created/selected. Do not save yet because we still need to create the actual pattern.
//START BLOCK PATTERNS
function custom_site_init() {
register_block_pattern_category(
'custom-site',
array( 'label' => get_bloginfo() )
);
register_block_pattern(
'custom-site/project-list',
array(
'title' => __( 'Pattern 1', 'custom-site' ),
'description' => _x( '', 'Block pattern description', 'custom-site' ),
'keywords' => ['pattern'],
'categories' => ['custom-site'],
'content' => 'PATTERN CONTENT',
)
);
}
add_action( 'init', 'custom_site_init' );
//END BLOCK PATTERNSUnderstanding the code (optional)
The code above can be reused on as many websites as you want.
It will automatically create a pattern’s category with the same name as the website using get_bloginfo() (behind the scenes the slug will be “custom-site”, and although you can change that, it is more scalable this way).
The pattern name will be “Pattern 1”, this part you can change to whatever you want, depending on the project or the actual pattern.
You can also add a pattern description and add/replace keywords (The keywords are utilized when a user is using the search input to find blocks).

Create the block pattern with the editor
Now that we have prepared the code snippet, we can use the block editor to create the content for the pattern.
- On a different tab, go to Pages > Add New.
- Create the content for the patterns, using any type of blocks you want.
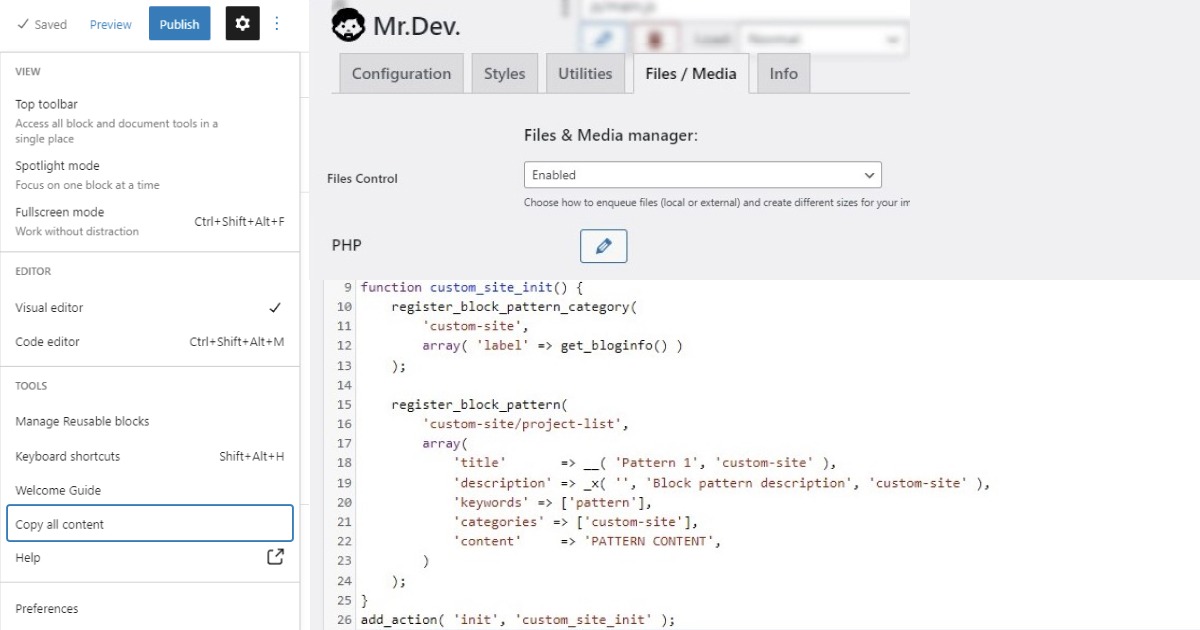
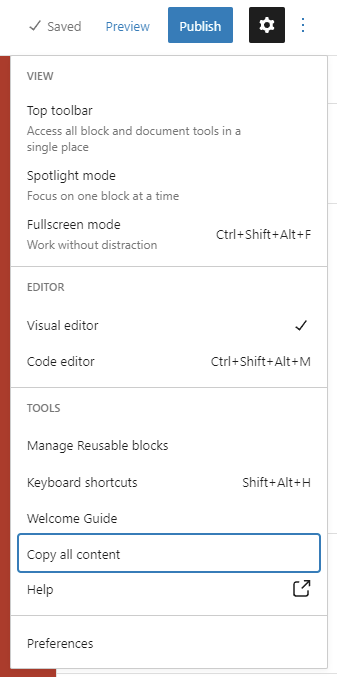
- In the top right corner, click on the 3 dots.
- Click on “Copy all content”.
- Go back to the PHP file you previously created/selected.
- Replace PATTERN CONTENT with the content you just copied.
- Save the file.

Add more block patterns
To create multiple block patterns, duplicate the function register_block_pattern from the code snippet above and repeat the same steps.
Extra: Remove core block patterns from WordPress
Now that you added your own custom patterns, chances are you don’t want to show the default/core block patterns.
To do that, if you have Mr.Dev.’s Framework, you can simply enable Styles Control on the Configuration tab. Otherwise, you can add the following code on the previous code snippet, inside the main custom_site_init function:
remove_theme_support( 'core-block-patterns' );Will block patterns be on the interface?
Hopefully WordPress will soon add a good way to do this via the full site editor. There are some interesting discussions on which will be the best way, you can follow them:
- Patterns: Create a pattern similarly to how we create a Reusable block. · Issue #31298 · WordPress/Gutenberg (github.com)
- Selecting multiple blocks – Save as Pattern or Reusable block. · Issue #35305 · WordPress/gutenberg (github.com)
- Building with Patterns · Issue #38529 · WordPress/gutenberg (github.com)
And that’s it! I hope the steps were clear and easy to follow. If not, feel free to comment below or contact me if you prefer to talk about it privately.