Get 5 official block editor features with any theme

The block editor (aka Gutenberg) is the default site builder of WordPress but some handy features might be hidden, waiting for your theme to declare support.
Which block editor features can be enabled?
Features such as creation of block templates, responsive embeds, wide alignments for images, custom line-heights and custom spacing usually must be enabled by adding some code snippets into your theme.
But what if you don’t have control over your theme code? What if you want to always have those features despite the theme you use?
Since the version 0.9.492 of Mr.Dev.’s Framework, that you can enable all those features without touching any code.
How to get those block editor features?
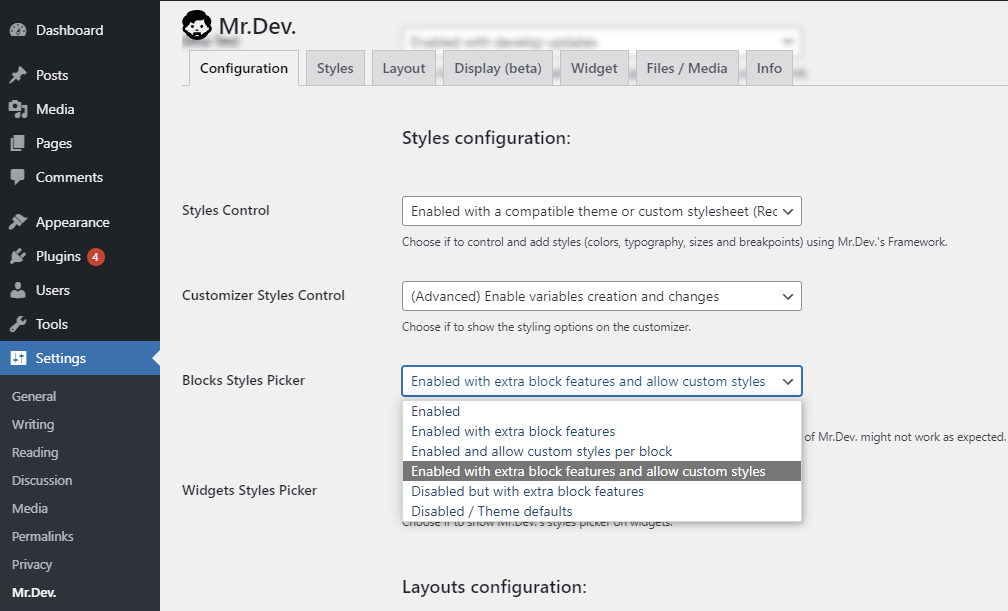
On the Configuration tab of Mr.Dev.’s Framework, located in Settings > Mr.Dev. (Instead of Mr.Dev. you might see your site name, depending of the whitelabel configuration), you can find the section Styles Configuration with the dropdown Blocks Styles Picker and also the section Layout configuration with the dropdown Layout Control.
Depending of the option you choose on those dropdowns, different features will be enabled:
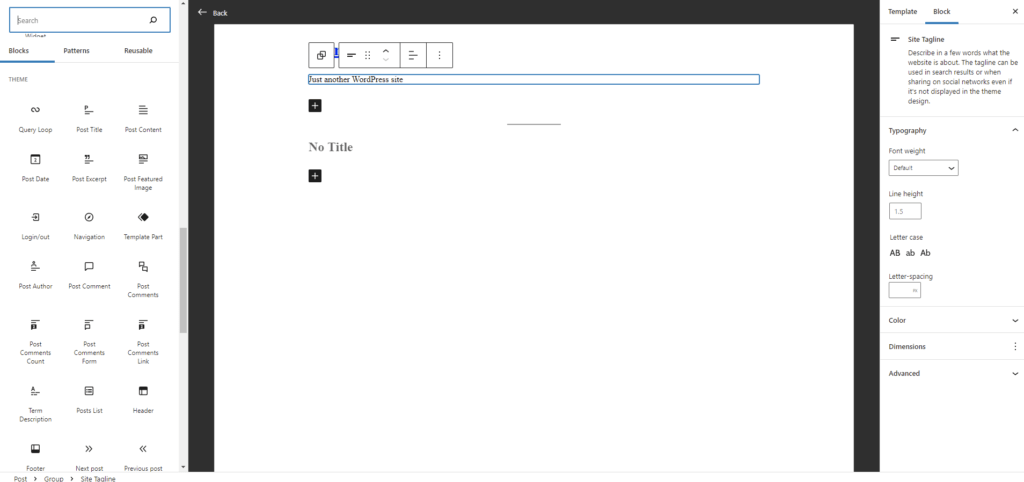
Block templates
If your theme already enables block templates, you can leave the dropdown Layout Control with the option “Disabled / Theme Controlled”, otherwise you can select “Enable block templates (Recommended)”.
You’ll also need to have WordPress 5.8 or above.
The Block templates feature, allows to add blocks inside template parts such as header and footer. All changes you do on a block inside a template part will apply to all pages using that template.


Responsive embeds
This block editor feature will be enabled if you select one of this options:
- Disabled but with extra block features – It will not show the colors and sizes created using the framework (or the customizer) inside the block editor.
- Enabled with extra block features and allow custom styles
- Enabled with extra block features
The Responsive embeds feature, automatically applies styles to embedded content to reflect the aspect ratio of content that is embedded in an iFrame, using the class wp-embed-responsive on the <body>.
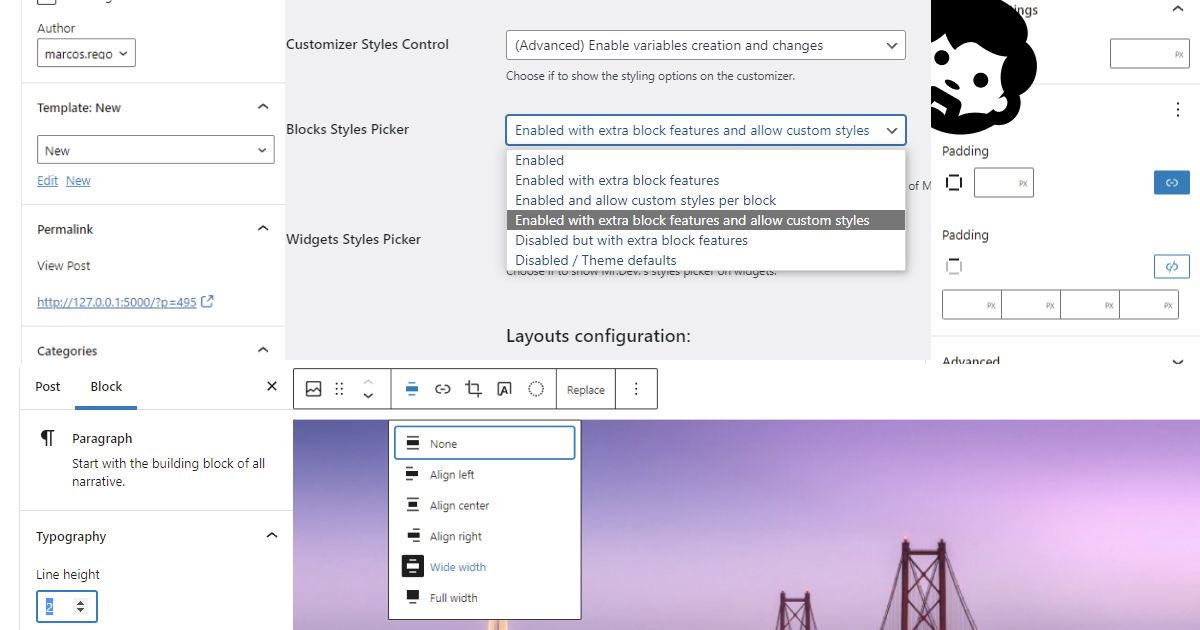
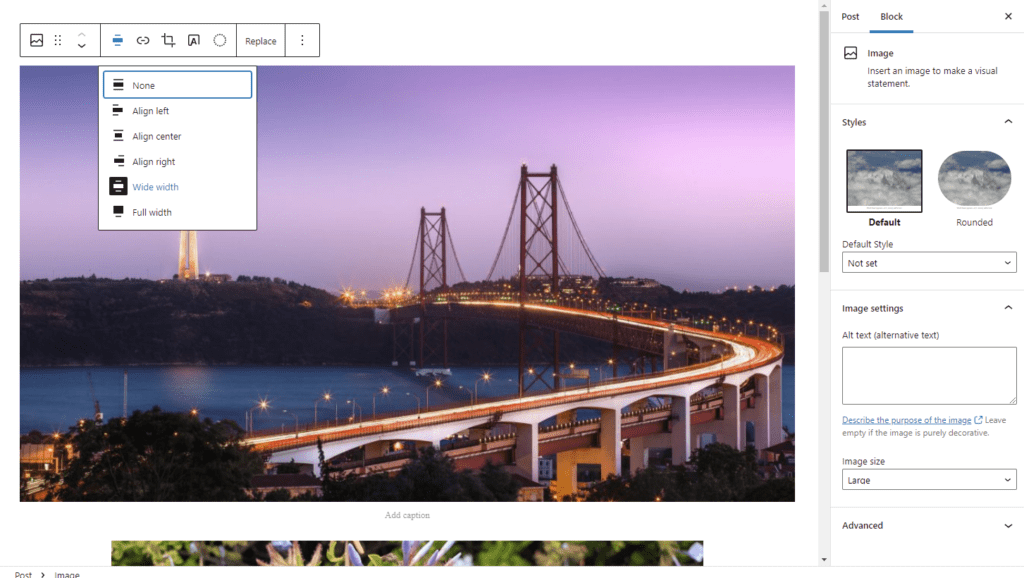
Wide Alignment
This block editor feature will be enabled if you select one of this options:
- Disabled but with extra block features – It will not show the colors and sizes created using the framework (or the customizer) inside the block editor.
- Enabled with extra block features and allow custom styles
- Enabled with extra block features
The Wide Alignment feature, gives the possibility of defining “wide” and “full” alignments to certain blocks, such as the image block.

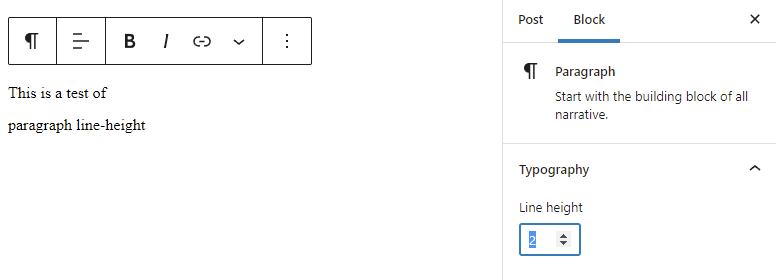
Custom Line-Height
This block editor feature will be enabled if you select one of this options:
- Enabled with extra block features and allow custom styles
- Enabled and allow custom styles per block
The Custom Line-Height feature, allows to customize the line height of certain blocks, such as the paragraph and headings.

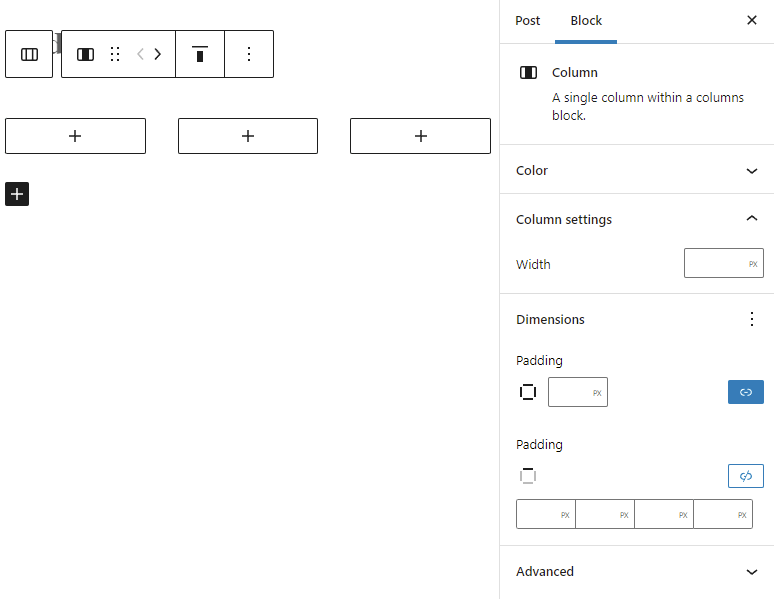
Custom Spacing
This block editor feature will be enabled if you select one of this options:
- Enabled with extra block features and allow custom styles
- Enabled and allow custom styles per block
The Custom Spacing feature, will show padding controls in certain blocks, such as the column block. You can change the value for individual sides or keep the same for all sides.

And the Enabled option on the dropdown?
It’s not part of this post’s topic, but if you prefer to let your theme/plugins decide most of the available features, but still want to show the colors and sizes created using the framework (or the customizer) on the block editor, then that option is for you.
Getting Mr.Dev.’s Framework
If this easy method to enable block editor features despite the theme sounds good to you, but you don’t have this framework yet, then you can know more about it and get it anytime: