The block editor with a front-end toolkit is still advised in 2021

The block editor (aka Gutenberg) is the default site builder of WordPress and it’s the most optimized and performative you can have on this CMS. But it’s still growing and currently lacking some features.
On this post, I’ll let you know why a front-end toolkit is currently the best future-proof solution to get some of those lacking features right now.
Before I dive into the use of a front-end toolkit to add some of the lacking features, it’s best to make sure that they are actually lacking from the block editor.
Your theme or plugins might lock some of the new features and in some cases your theme could simply declare support with a short code snippet.
On this page of the WordPress documentation, you can find some of the features that are available but need the theme or a plugin to declare support.
If all the features you need are mentioned on that page, then declaring support is in fact the best option (You can use Mr.Dev.’s Framework to do that). If they are not, then you might find a better solution by continue to read this post.
You should not use plugins to extend the block editor
The easiest solution for the lacking features would be of course, to get them via a third-party plugin, but that doesn’t mean it’s the best or the most scalable option.
Plugins such Editor Plus by Extendify, Kadence Blocks, Lazy Blocks and ACF Blocks are impressive for sure but a quick look at their changelogs and you’ll notice they are bloated with features or dependencies that you might not need or that will soon be available by default on the block editor.
That leaves a question with difficult answers:
What will happen when those new features arrive to WordPress?
Will the plugin developers find a way to transfer all the repeated features to the methods of Gutenberg Block Editor? Or will they force everyone to keep the plugin active so their own features keep working?
The latter is more likely and would force to have multiple ways to do the exact same things.
Doesn’t sound serious yet? What if I tell you that, having so many active options and plugins to do the same things will increase the amount of needed scripts, styles on your pages, decreasing your speed score that also affects SEO (Search Engine Optimization).
Another things to keep in mind are:
- Some of those plugins also change the natural workflow of the editor: It’s difficult enough to force users to get used to a new way of working on their websites, imagine having multiple ways.
And I know WordPress always had that problem, but now that WordPress is trying to fix that with the block editor, it seems to me some of those plugins are not doing much better for the long-run. - Some of those plugins are based on old technologies and do requests to the server. The essence of the native blocks is the use of React and to do more on the client-side, that’s what makes the native blocks so well optimized compared to other site builders.
Don’t you agree? Let me know in the comments section below.
If still you prefer to go with a plugin, choose one that lets you go back to the default values and/or that helps you transition back, when you don’t want to rely on that plugin anymore.
What you need on the block editor for now is a middle term solution!
Using a front-end toolkit
Get a lightweight and easy to use front-end toolkit, such as Mr.Utils (free). It includes classes that are friendly for everyone and can be added on each block “Advanced” section.
And if that’s not friendly enough for you or your clients, you can actually install Mr.Utils as a plugin for free. It adds an interface on the block editor that allows to add classes without actually knowing them. But of course, this starts to get closer to the plugins mentioned above, still lighter than them though!
Using a lightweight framework
Or get a lightweight framework such as Mr.Dev.’s Framework, that focus on new features, discontinues the repeated ones (that are already available on the CMS) and even helps you on the transition to the CMS method/feature.
The framework also has the option to use an interface on the block editor.
Solutions overview
Mr.Utils front-end toolkit, Mr.Utils as a plugin and Mr.Dev’s Framework are much lighter compared to the plugins mentioned above and much easier to scale and transition to future methods.
What about other front-end toolkits?
Of course you can use other, specially if you already have another installed on your website.
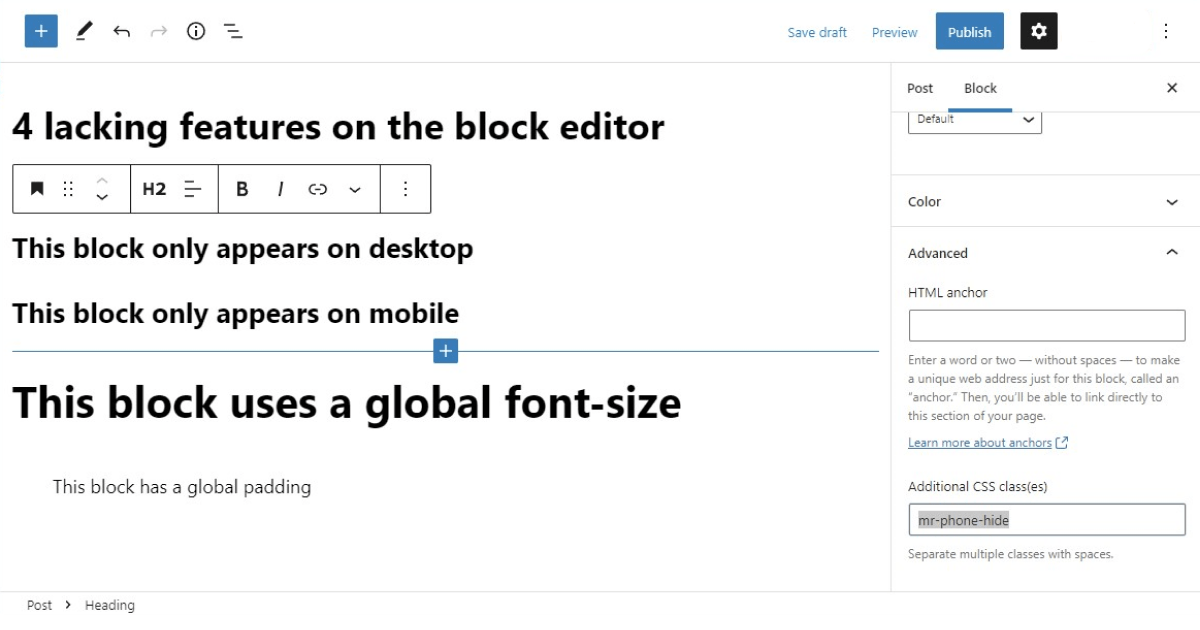
Bootstrap probably comes to mind, but I feel my utility classes are a bit more straightforward and more friendly to explain to non-tech users. They always work the same way prefix-breakpoint-action, such as mr-phone-hide or mr-desktop-nomargin (mr-nomargin for actions on all breakpoints).
Getting 8 of the lacking features on the block editor
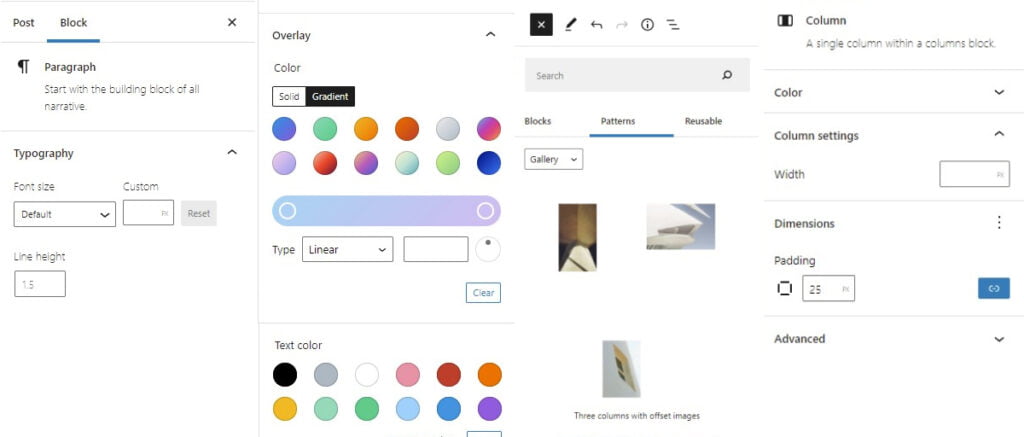
What Mr.Utils / Mr.Dev.’s Framework add to the block editor is a way to:
- Change to a global font-size.
- Change global color.
- Remove margins and paddings of blocks.
- Add global margins and paddings.
- Change visibility of a block depending of the device.
- Change how Columns blocks display on mobile
- Change order of blocks depending of the device.
- Horizontal scroll list of posts.
Check the next post where I go deeper on how to do those actions.