Tag: Mr.Utils
A web developer status update to break into 2025
Check this web developer status update to know the reasons behind the blog hiatus, my updates on my work at Rydoo, freelance projects, music ventures, and future plans!
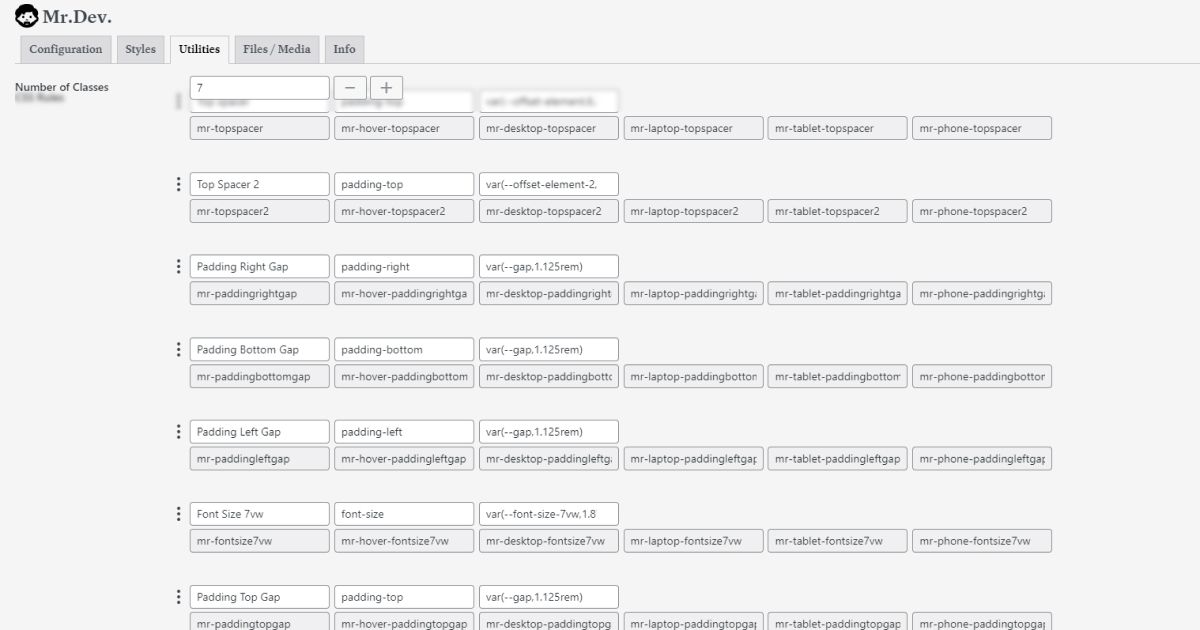
Continue reading “A web developer status update to break into 2025”Create custom utility classes and breakpoints for Mr.Utils
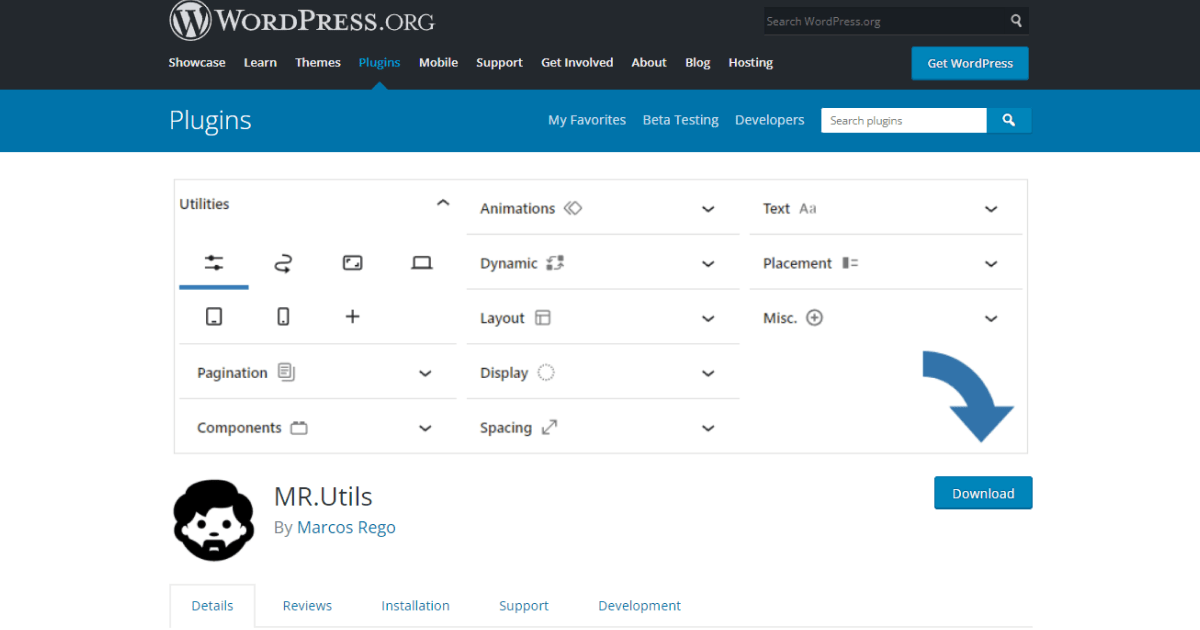
On this tutorial you will learn how you can add your own custom utility classes and breakpoints to Mr.Utils.
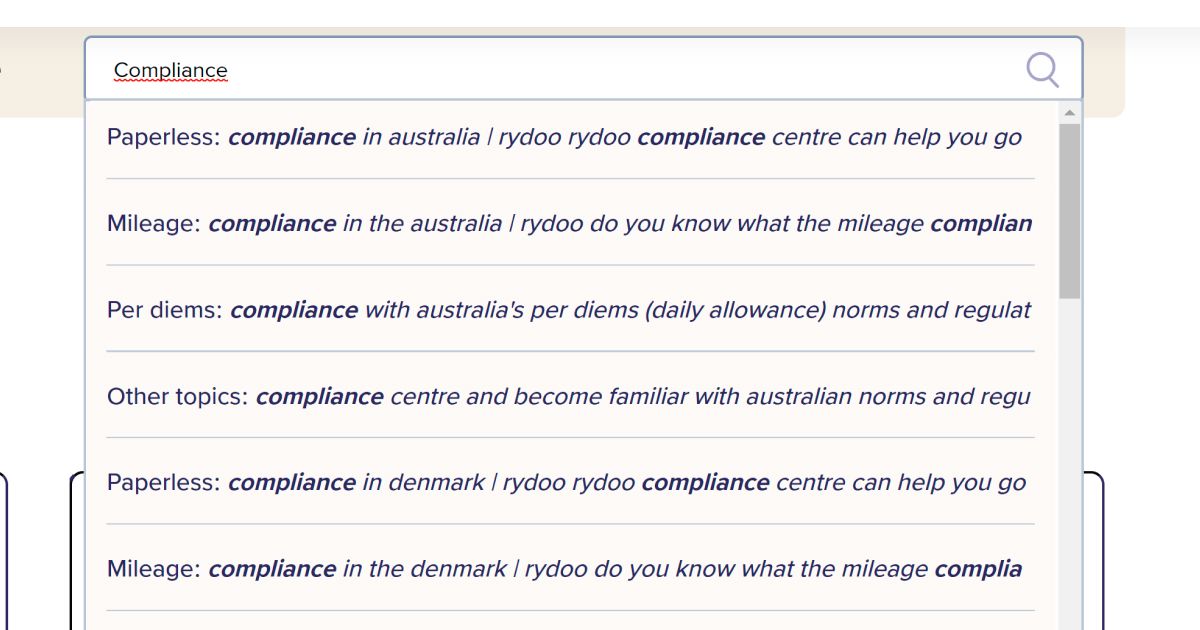
Continue reading “Create custom utility classes and breakpoints for Mr.Utils”How to style a datalist and its options?
If you can’t change the look and feel of a HTML5 datalist, then this is for you! I share an easy method using a toolkit and a more complex one.
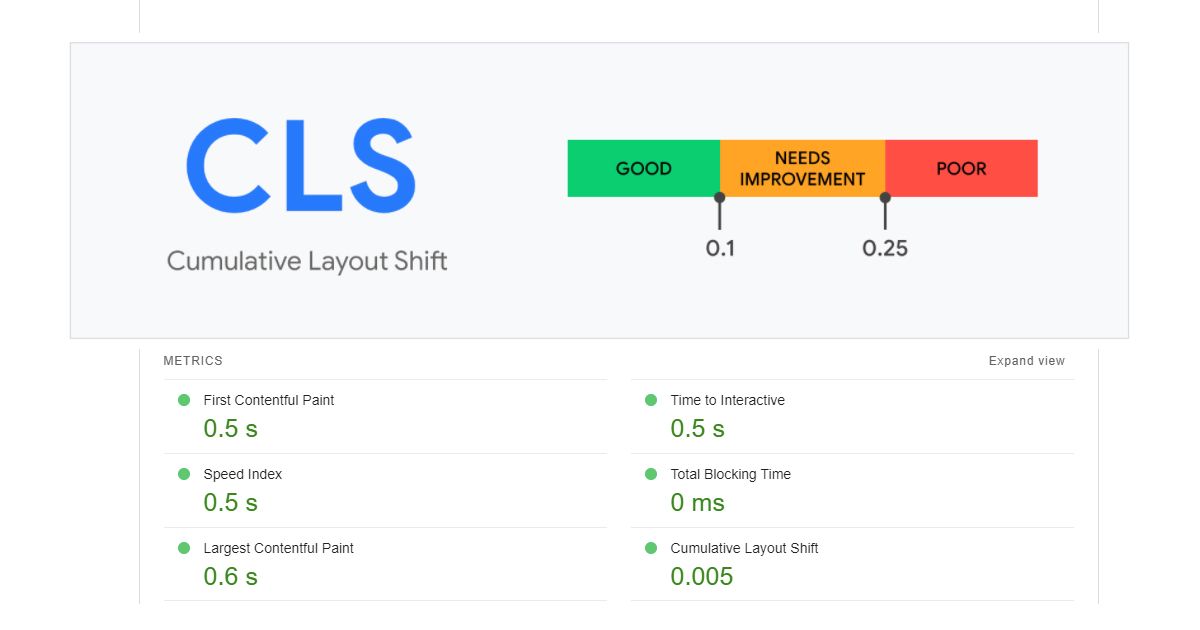
Continue reading “How to style a datalist and its options?”How to avoid (CLS) Layout Shift when using JS Components
When delaying JavaScript components, you might notice a layout shift that affects scoring. Fortunately, there are ways to fix that…
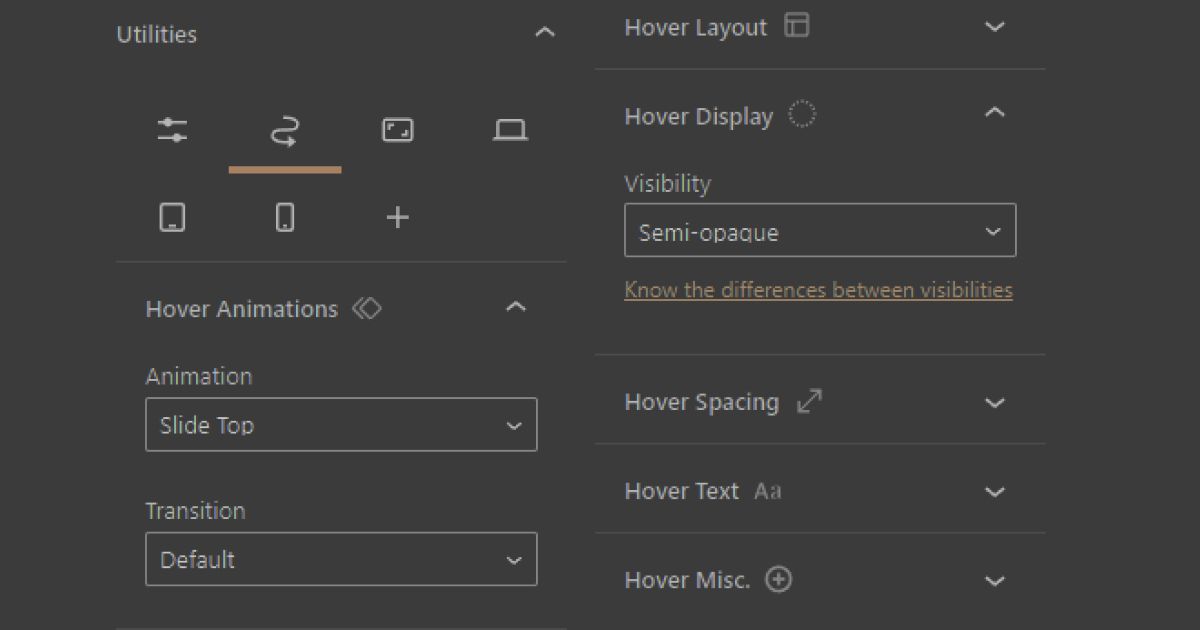
Continue reading “How to avoid (CLS) Layout Shift when using JS Components”More than 6 essential mouseover effects for the block editor
Know how to add mouseover effects such as zoom, ease in-out, font-size and others, when mouse hovering a block on WordPress using Mr.Utils…
Continue reading “More than 6 essential mouseover effects for the block editor”A plugin development journey and what’s breaking in right before 2022
Follow the development journey of Mr.Dev’s Plugins and Mr.Utils. Discover the reasons behind creating them and what’s now available, right before Christmas and entering in 2022.
Continue reading “A plugin development journey and what’s breaking in right before 2022”Mr.Dev.’s Framework
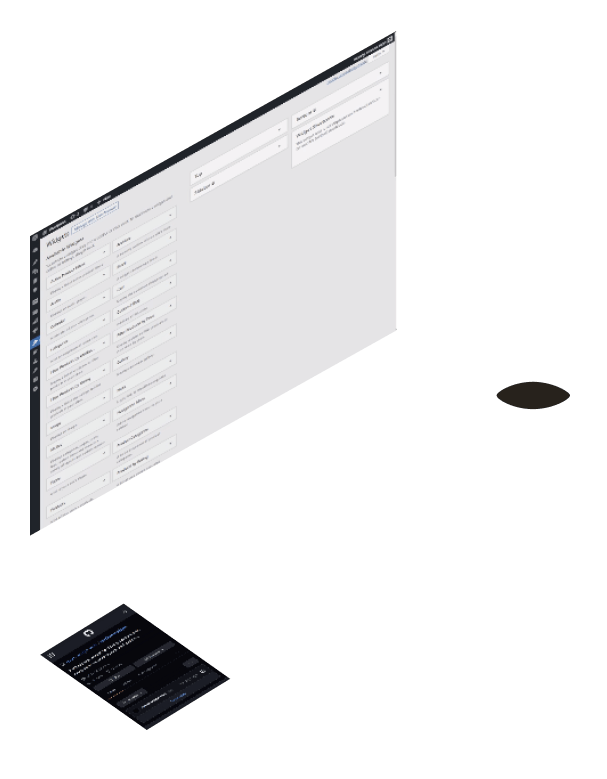
Mr.Dev. gives you a theme framework with optional features and add-ons that extend the natural workflow of WordPress.
Continue reading “Mr.Dev.’s Framework”Mr.Utils enhances the block editor with 8 extra features
On this post, I’ll guide you on how to use my front-end toolkit Mr.Utils, to scale and get features on the block editor of WordPress.
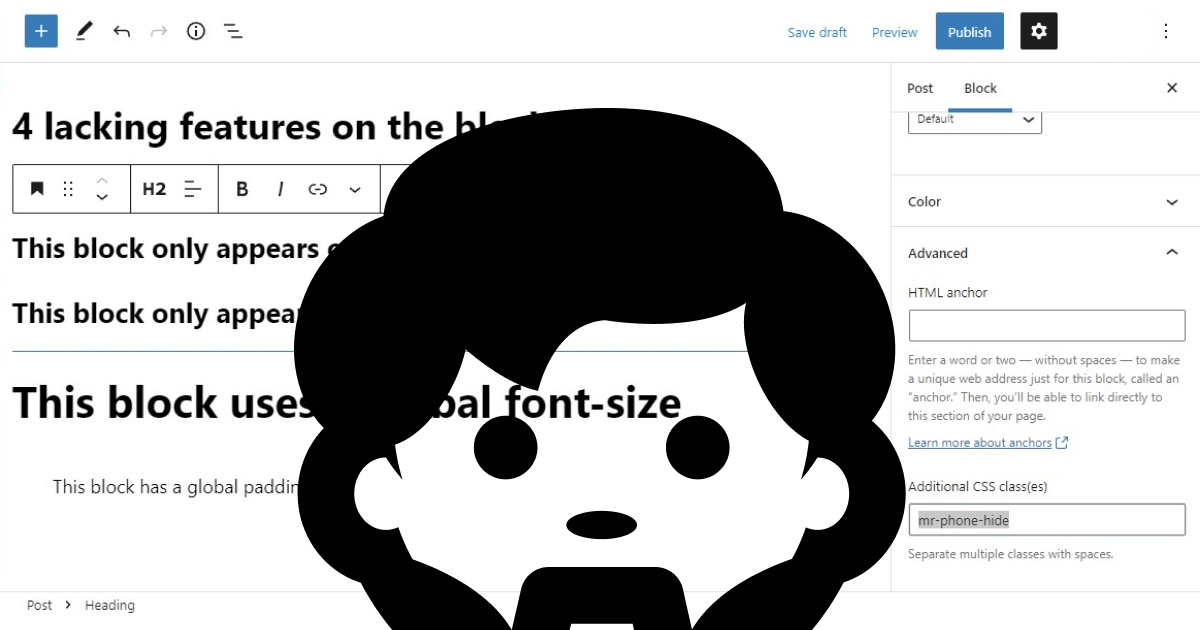
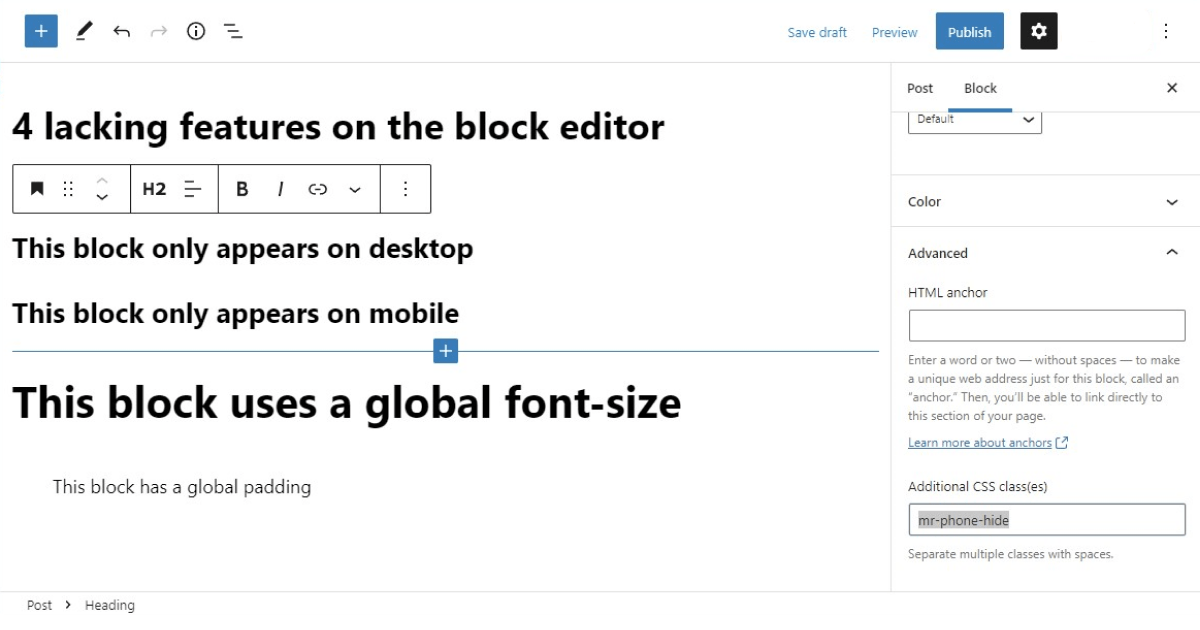
Continue reading “Mr.Utils enhances the block editor with 8 extra features”The block editor with a front-end toolkit is still advised in 2021
A front-end toolkit might the best future-proof solution to get features currently lacking on the default site builder of WordPress. I’ll let you know why…
Continue reading “The block editor with a front-end toolkit is still advised in 2021”Mr.Dev.’s Widget
Mr.Dev. gives you a powerful WordPress widget to display your content with many customizable layouts and options.
Continue reading “Mr.Dev.’s Widget”Mr.Dev.’s Module
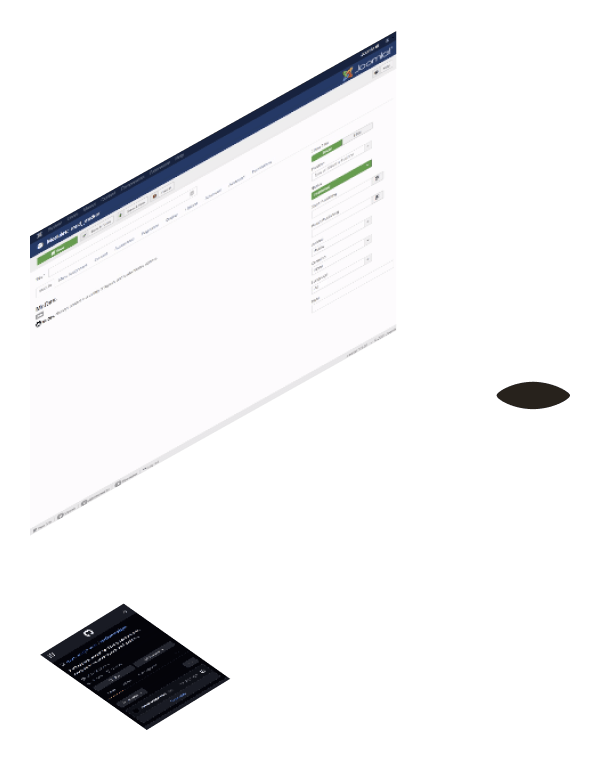
Mr.Dev. gives you a powerful Joomla module to display your content with many customizable layouts and options.
Continue reading “Mr.Dev.’s Module”Itemzero
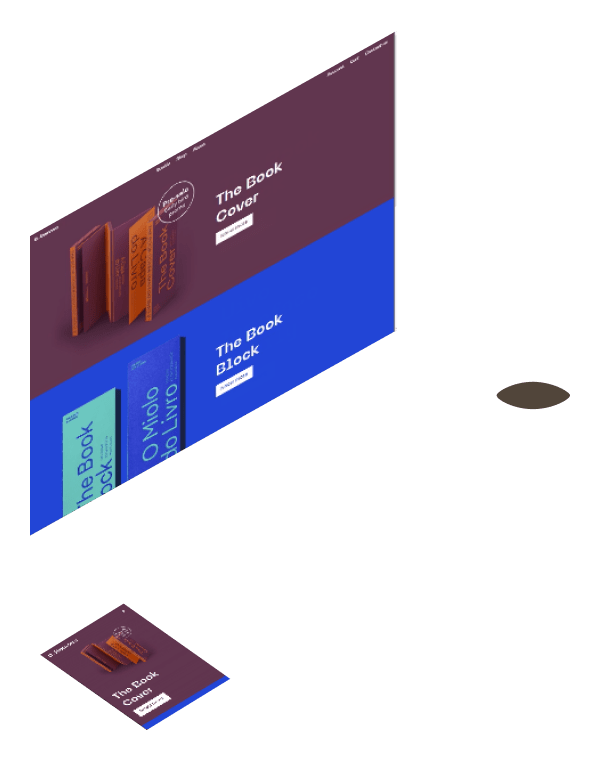
Portfolio and eCommerce website developed for Itemzero, a studio specialized in the intersection between tech, information and editorial design.
Continue reading “Itemzero”Fazer
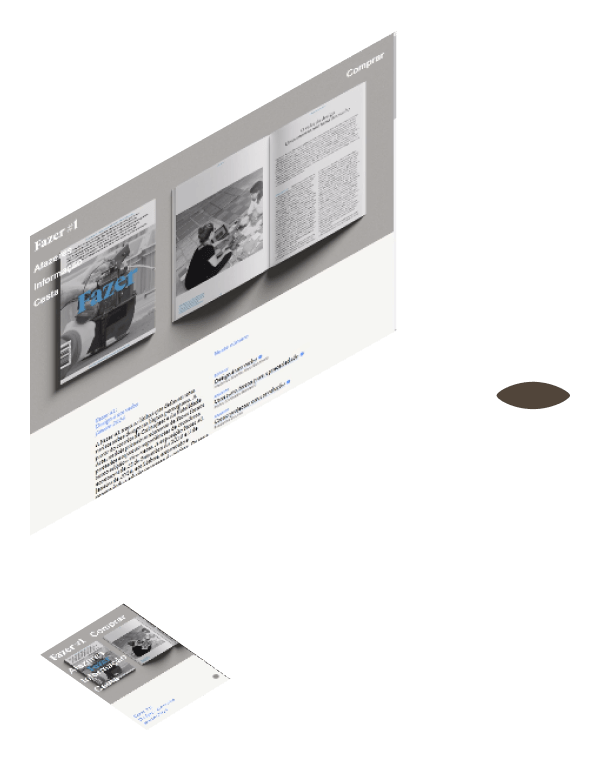
Fazer is a new Portuguese magazine about design, their e-commerce website was designed by Carvalho Bernau and developed by me.
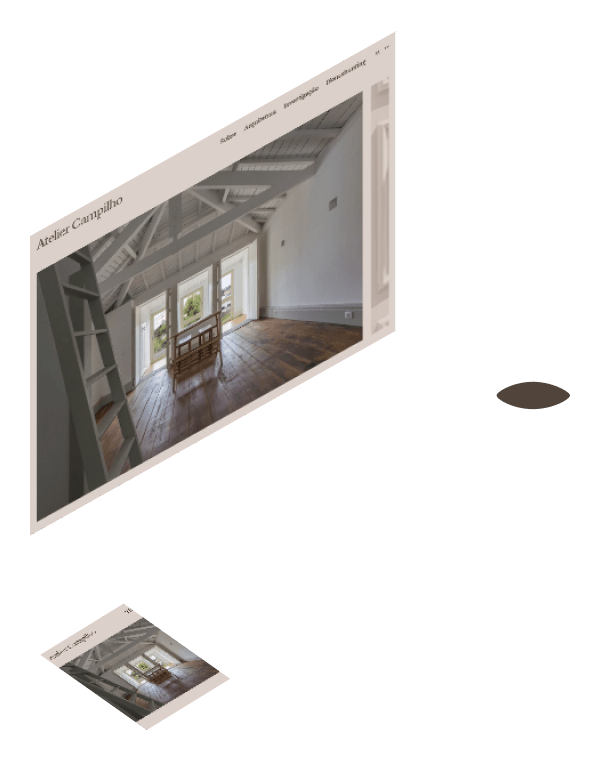
Continue reading “Fazer”Atelier Campilho
Atelier Campilho’s website was made in WordPress, using plugins and tools developed by me such as Mr.Dev.’s Framework and Mr.Utils.
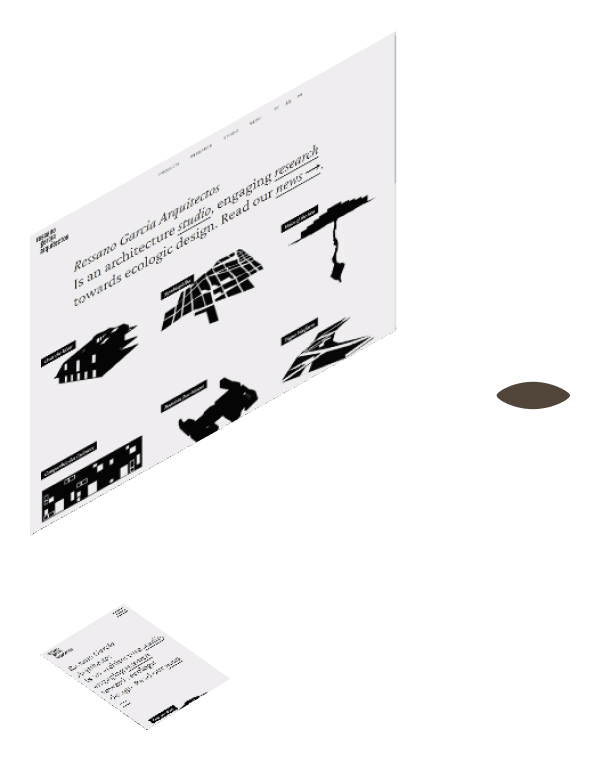
Continue reading “Atelier Campilho”Ressano Garcia Arquitectos
Ressano Garcia Arquitectos website was designed by Itemzero and developed by me for an architecture, engaging towards ecologic design.
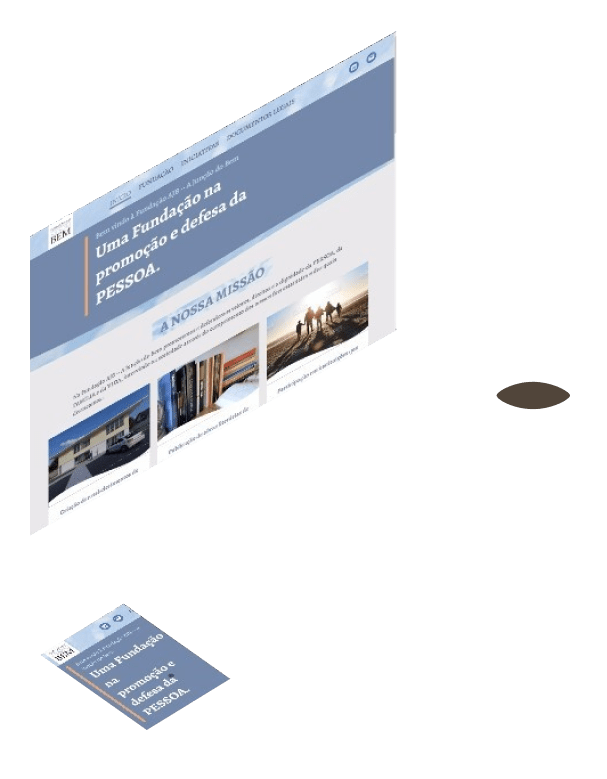
Continue reading “Ressano Garcia Arquitectos”A Junção do Bem
Website made in partnership with NoMundo for A Junção do Bem Foundation. Powered by Mr.Dev.’s Framework and Mr.Utils with Swipe and Slides.
Continue reading “A Junção do Bem”