Tag: Sass
Syntactically Awesome Style Sheets, is a preprocessor scripting language that compiles into CSS. It adds a set of mechanisms that CSS doesn’t have by default, such as nesting and mixins. Lately I only use Sass in very specific situations because plain/vanilla CSS and browsers have evolved, with features such as variables and pseudo-classes.
Below you can find projects where I used Sass and blogposts related to this preprocessor scripting language.
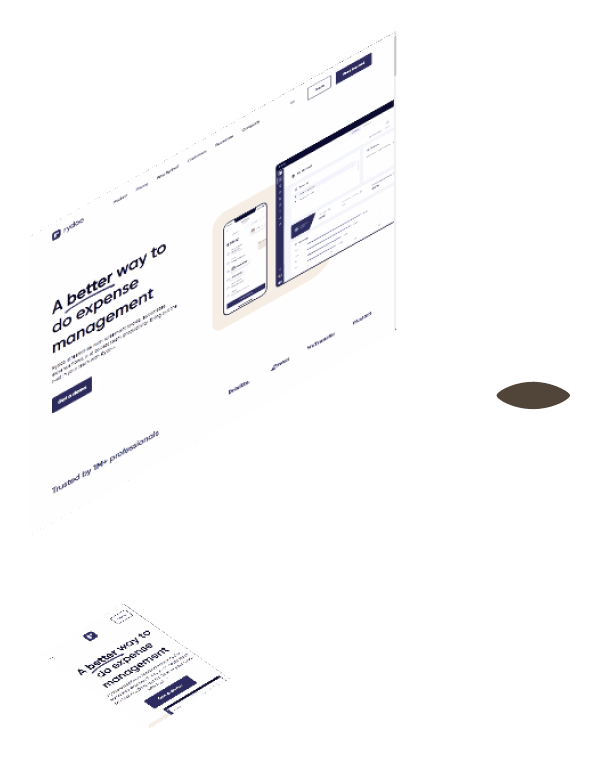
Rydoo
Since March 2020, I’ve been working for the Marketing Team at Rydoo. My dev work fits perfectly on a team that I’m very happy to be part of.
Continue reading “Rydoo”Please avoid these variables! Better practices…
Even if variables suggest changes, I’ve found developers using the name $white. In this post, I’ll share a name convention to avoid future problems.
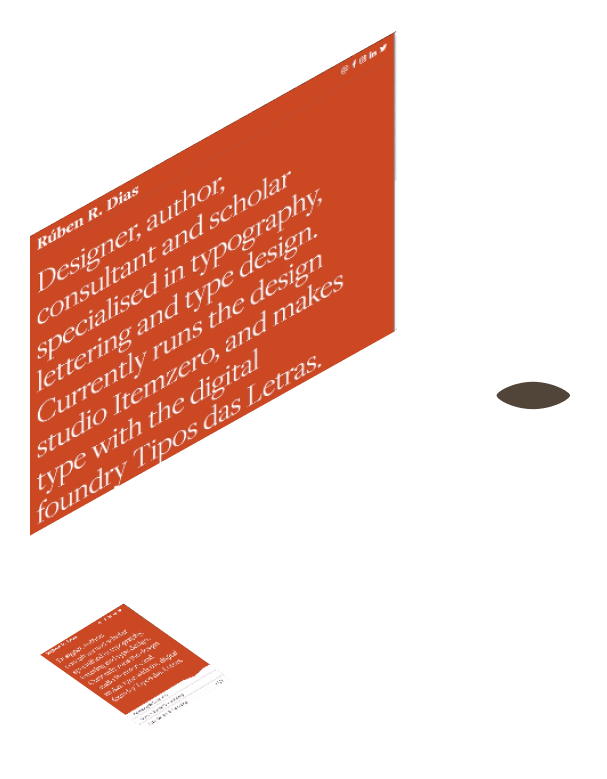
Continue reading “Please avoid these variables! Better practices…”Ruben R. Dias
A portfolio website done for a designer, author, consultant and scholar. All needs were answered thanks to a widget that would become Mr.Dev.
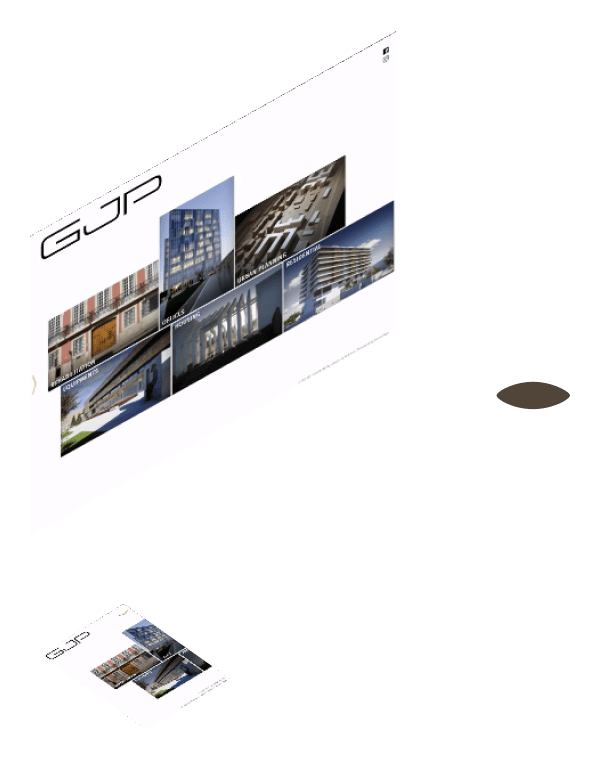
Continue reading “Ruben R. Dias”GJP
Architecture website designed by itemzero and deveveloped by me. The biggest challenge was to show the projects on a horizontal scroll.
Continue reading “GJP”Gift & Craft
Gift & Craft’s developed personalized gifts, handcrafted in Portugal by the best craftsmen. The website was designed by Itemzero and developed by me.
Continue reading “Gift & Craft”Storylabs
Storylabs was a children literature platform with sessions that primarily happened in museums and schools for a English-speaking audience.
Continue reading “Storylabs”Openbook
Openbook is one of the many Joomla websites that I did when I worked at Browserbox.
Continue reading “Openbook”Cook it
A Joomla website made for bimby – Vorwerk, selling workshops and team buildings. This project was made at Browserbox in partnership with arcww.
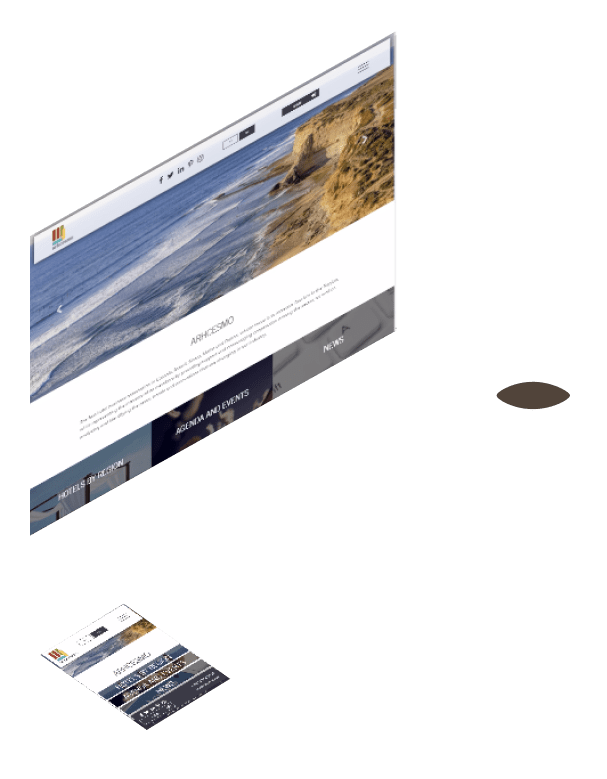
Continue reading “Cook it”Arhcesmo
Website made at Browserbox for a business association called Arhcesmo (Hoteleiros do Estoril), which groups hotels and guest houses in Portugal.
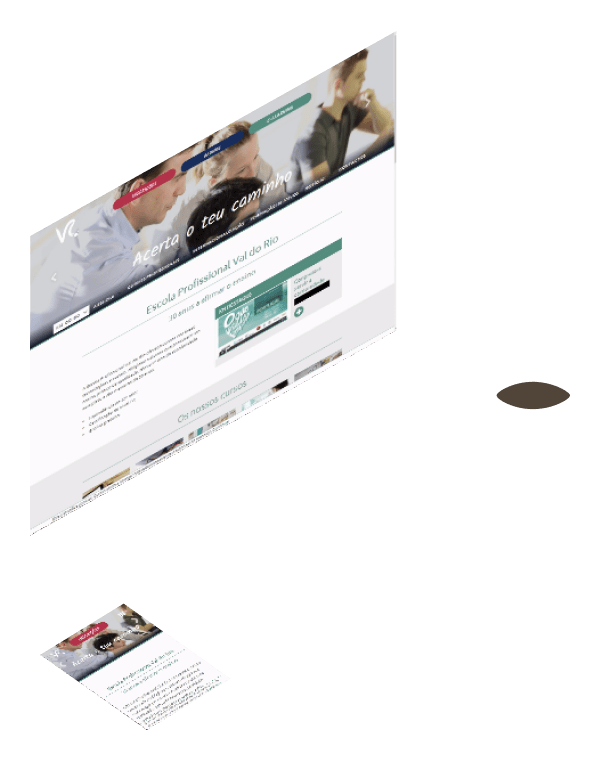
Continue reading “Arhcesmo”Escola Val do Rio
Website developed for Escola Val do Rio, a school located in Portugal. Project made in partnership with NoMundo using Joomla.
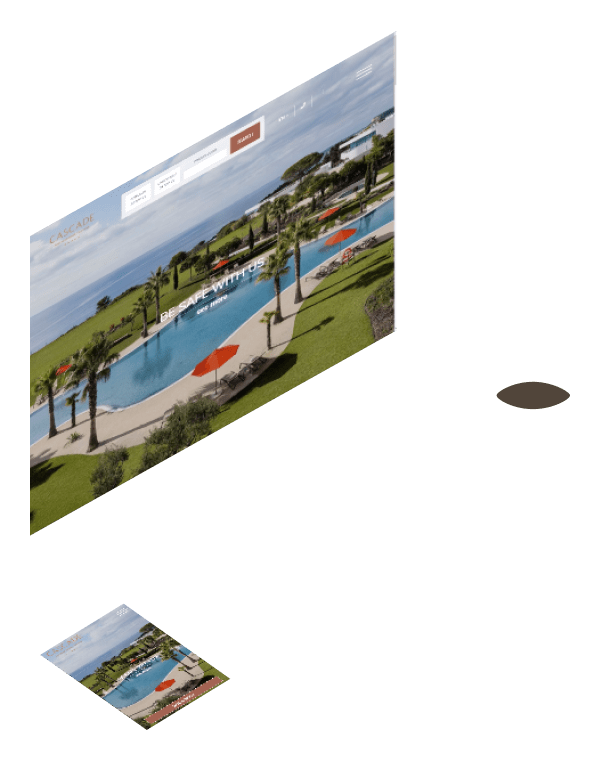
Continue reading “Escola Val do Rio”Cascade
Website made for Cascade, a Wellness Resort located in Algarve, Portugal. This website was developed when I was working at Browserbox.
Continue reading “Cascade”