5 cool extras from Mr.Dev’s Framework that you should know

Besides the usual tasks, the framework brings some handy extra features such as white labelling WordPress, block editor on WooCommerce, dequeue CSS and JS files, changing the backend style, setting CSS root variables and more…
In this post, I’ll be focusing on those useful extras.
- 1 Whitelabel WordPress and Mr.Dev. for a more friendly and professional look
- 2 Dequeue CSS and JS files from WordPress or plugins
- 3 How to set the base for rem sizes
- 4 Add root variables instead of body for styling
- 5 Enable the block editor on WooCommerce product pages and remove WooCommerce default styles
- 6 Comments
Whitelabel WordPress and Mr.Dev. for a more friendly and professional look
Whitelabel WordPress and Mr.Dev. titles and logos
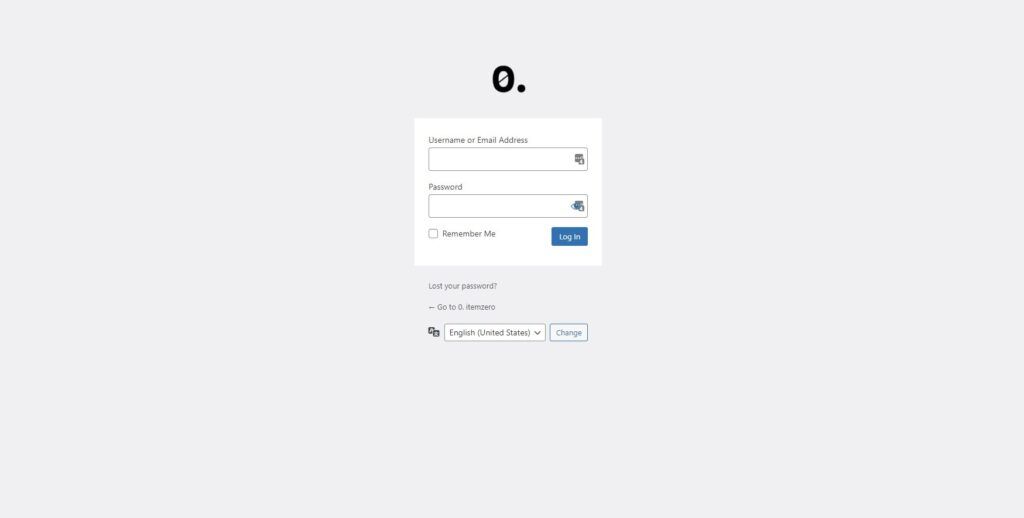
Mr.Dev’s Framework can replace the main instances of WordPress title and logo with the site’s name and favicon, this will better personalize the backend and login page to you or your client. Giving that extra friendly and professional touch shows that you care and leaves a good impression on your client.

Mr.Dev.’s Framework can also replace its own title and logo, that way your client can easily find where the framework settings and make changes. It’s much easier for you to explain and for your client to remember that he/she needs to “go to Settings > Website name > Styles, to change the colours“ compared to saying “Settings > Mr.Dev.’s Framework > Styles”.

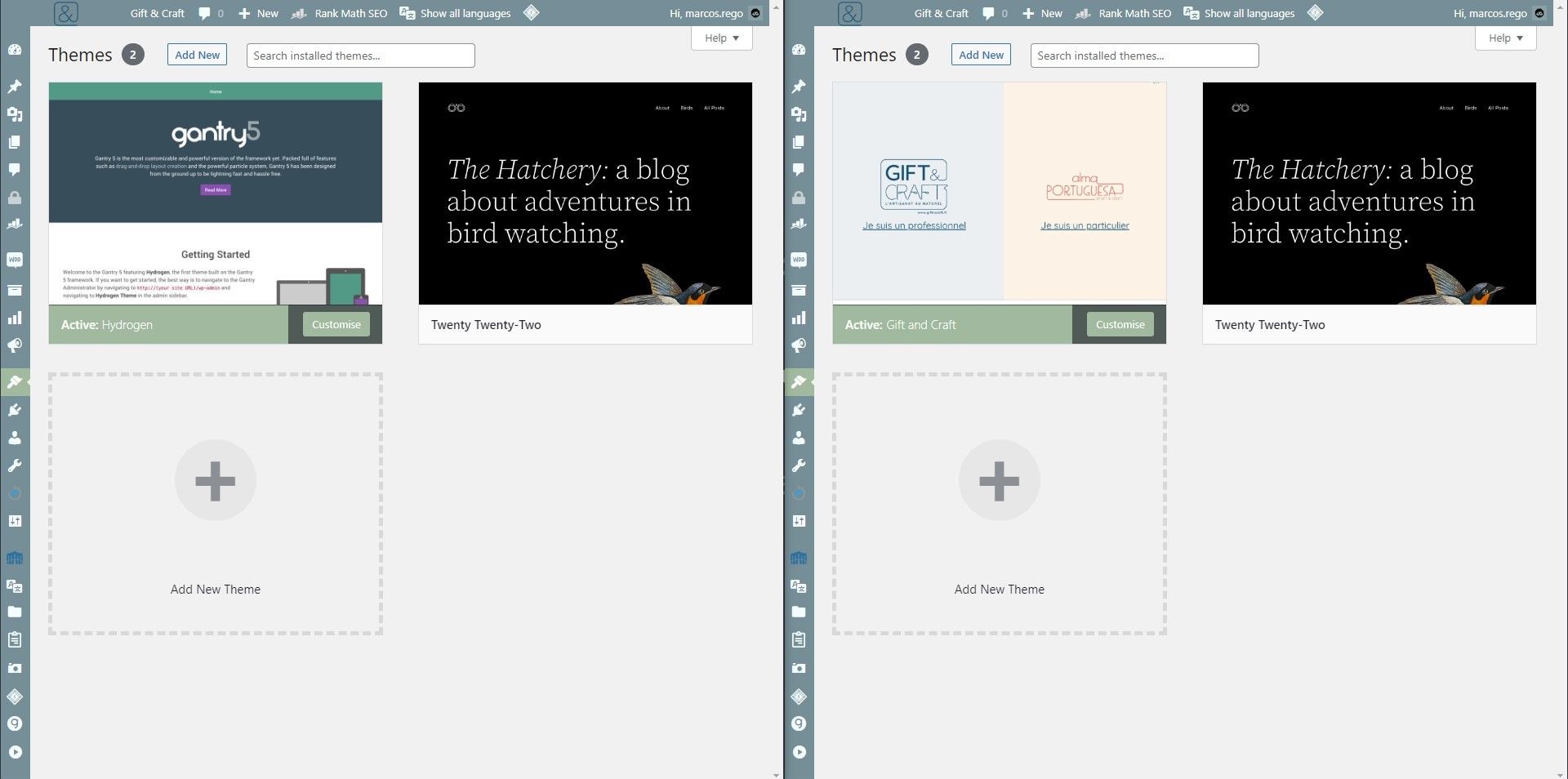
Whitelabel WordPress active theme
If you are using a theme that changes looks over time, or it uses a name that does not match the website, it can also be friendly and looks professional, to change the look of the active theme on WordPress theme list, to show the current look and name of the website.
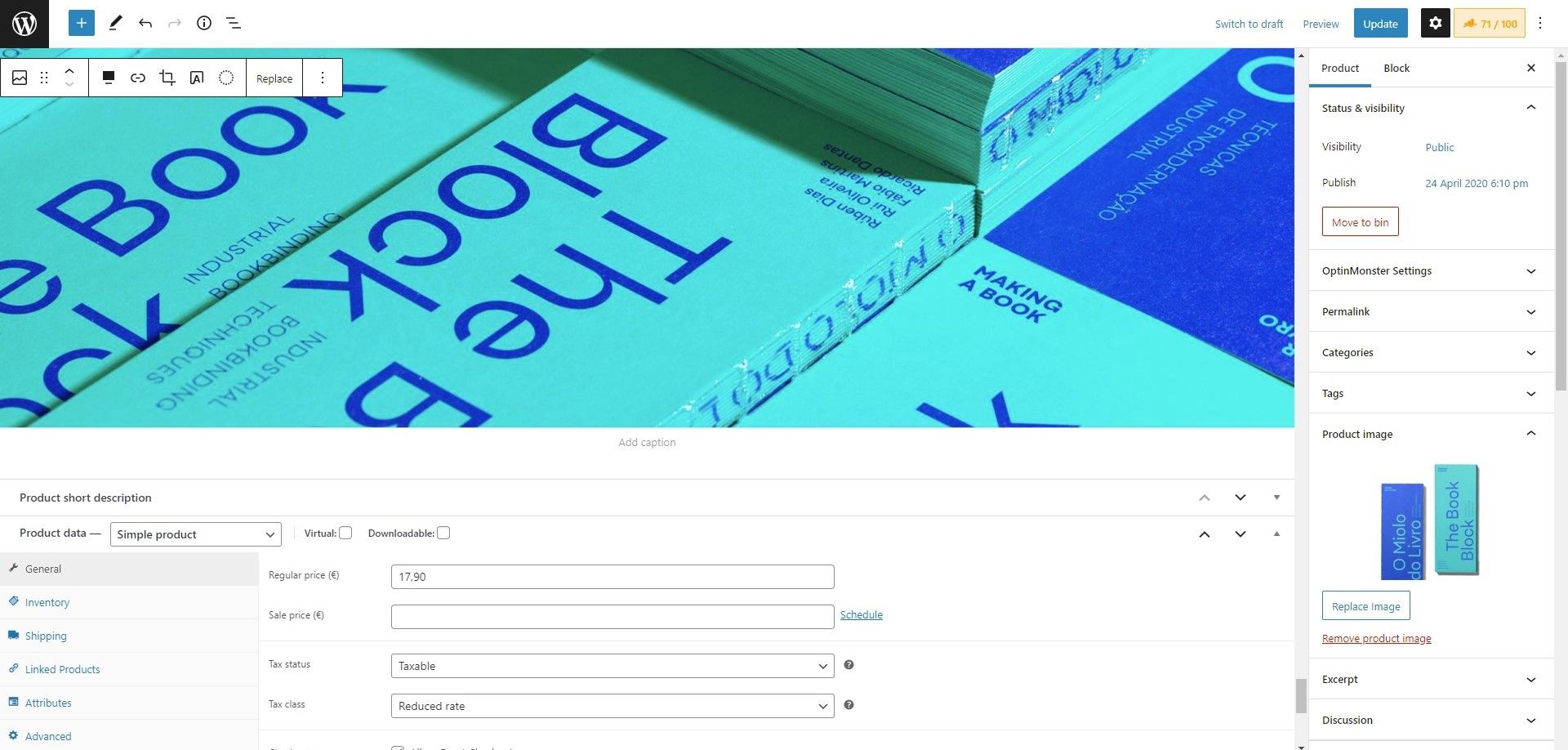
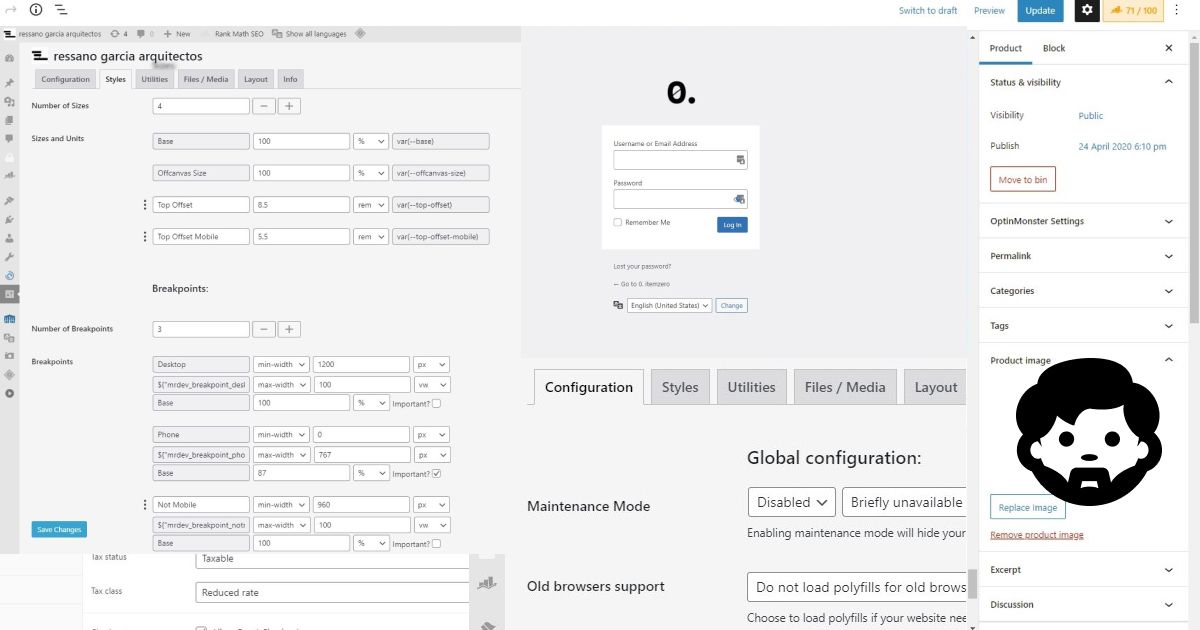
By enabling the “Active theme” white label, the active theme will always show a screenshot and the name of the website, as shown on the image below.

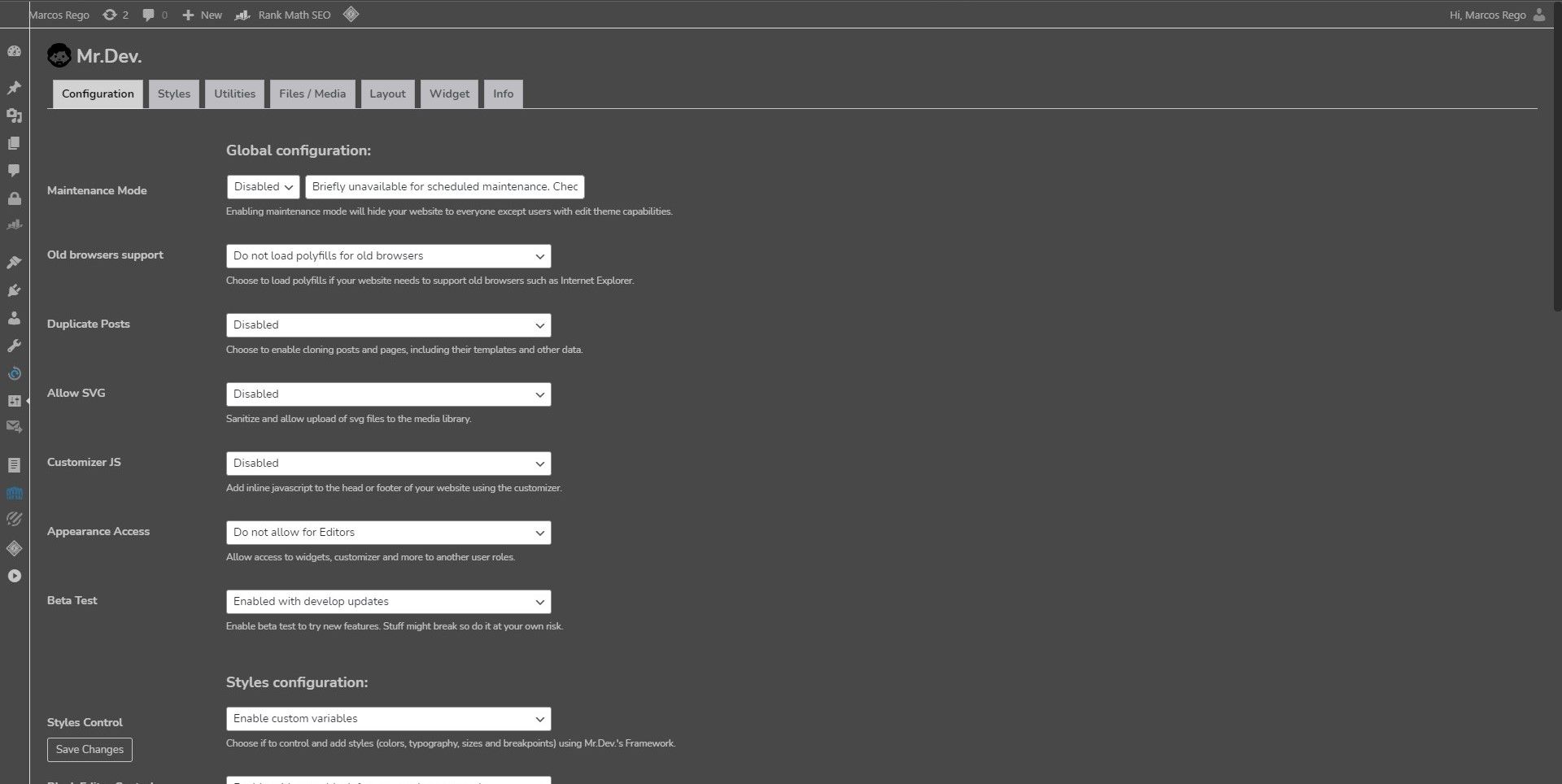
Change WordPress backend styling
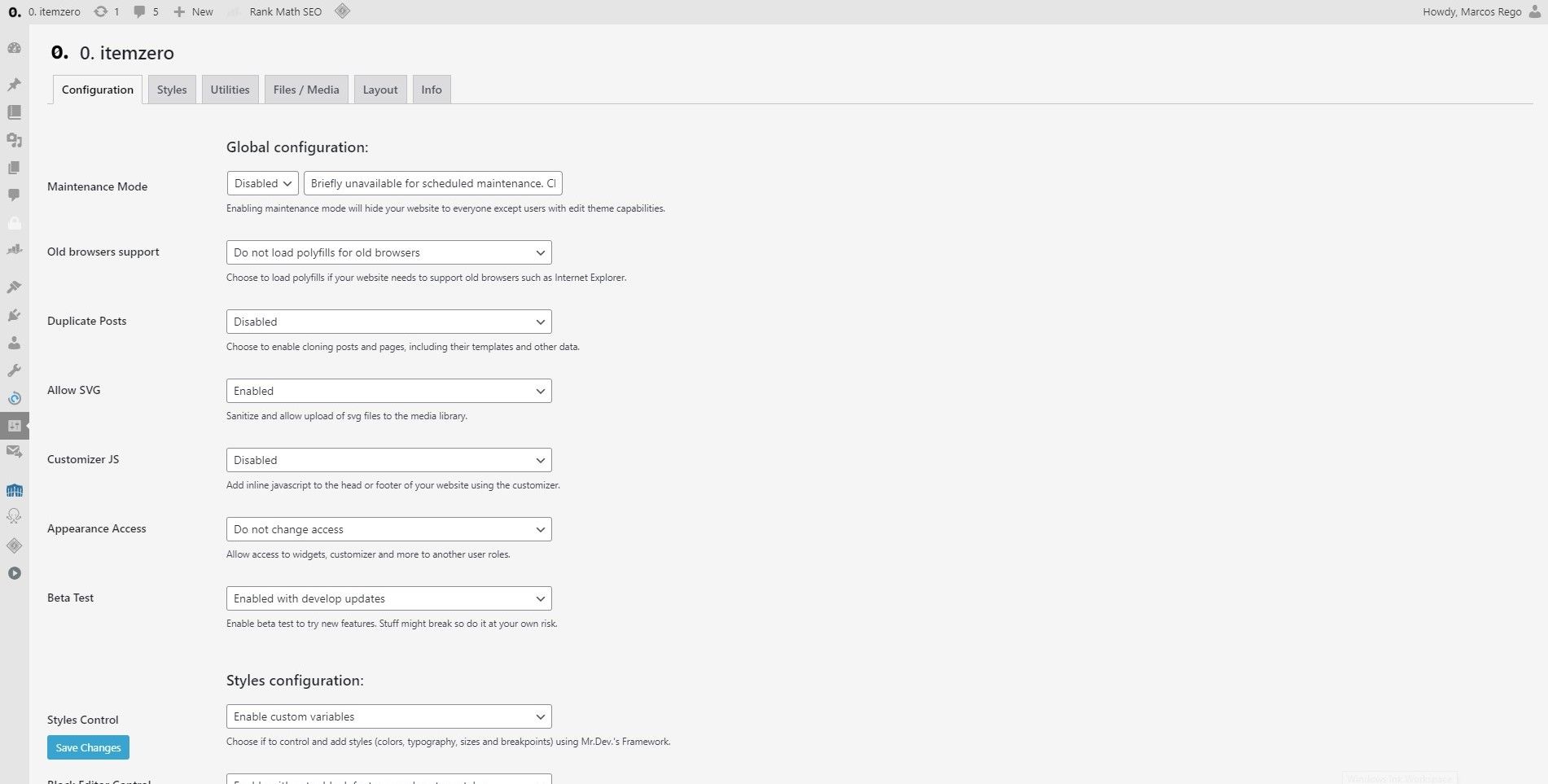
With some themes, you can find the option to style the backend in the Configuration tab of the Framework. By enabling it, the styles configured on the styles tab will be automatically applied on the backend.
Currently, the Mr.Dev_s theme shows that option if you have Beta Test enabled.
If your theme does not give you that option, all you need to do is to create a file named style-admin.css on the root folder. Edit the file to add styles accordingly (you can use the variables you set on the Framework) and enable the option to see the results on the backend.

Dequeue CSS and JS files from WordPress or plugins
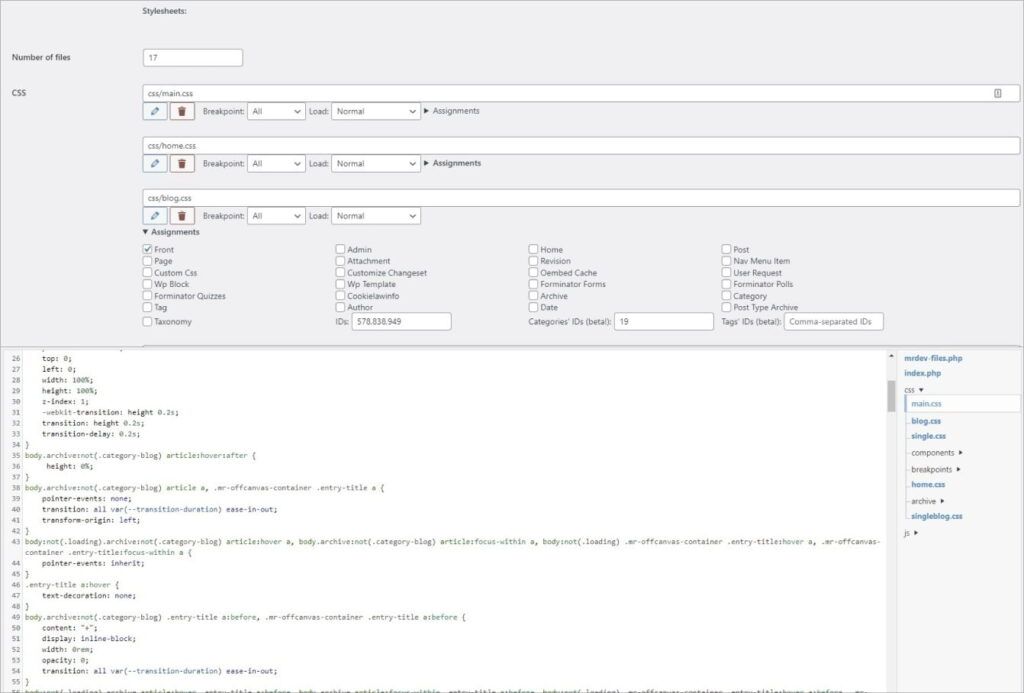
Another cool and handy feature on Mr.Dev’s Framework is the File Manager, not only it allows adding new styles and scripts, it also allows to dequeue files that were already loaded, not only by the framework but also from other plugins or even WordPress itself.
To do this, go to the “Files” tab and increase the number of files (Styles or Scripts).
Then, for the new “File ID” field, you’ll grab the ID of the file that you want to dequeue, without -css or -js.
For example, if you wanted to dequeue the styles of the block editor, you would inspect the source of a page and find something like this:
<link rel='stylesheet' id='wp-block-library-css' href='/wp-includes/css/dist/block-library/style.min.css?ver=6.0.1' media='all' />The part “wp-block-library” is what you need to copy and paste on the “File ID” field.
Then, on the load part, you’ll choose “Do not load”.
Save and that’s it!
You don’t need to add the File URL in this situation.
Combine this with assignments if you want to remove a style or script from specific posts / categories / post-types…

How to set the base for rem sizes
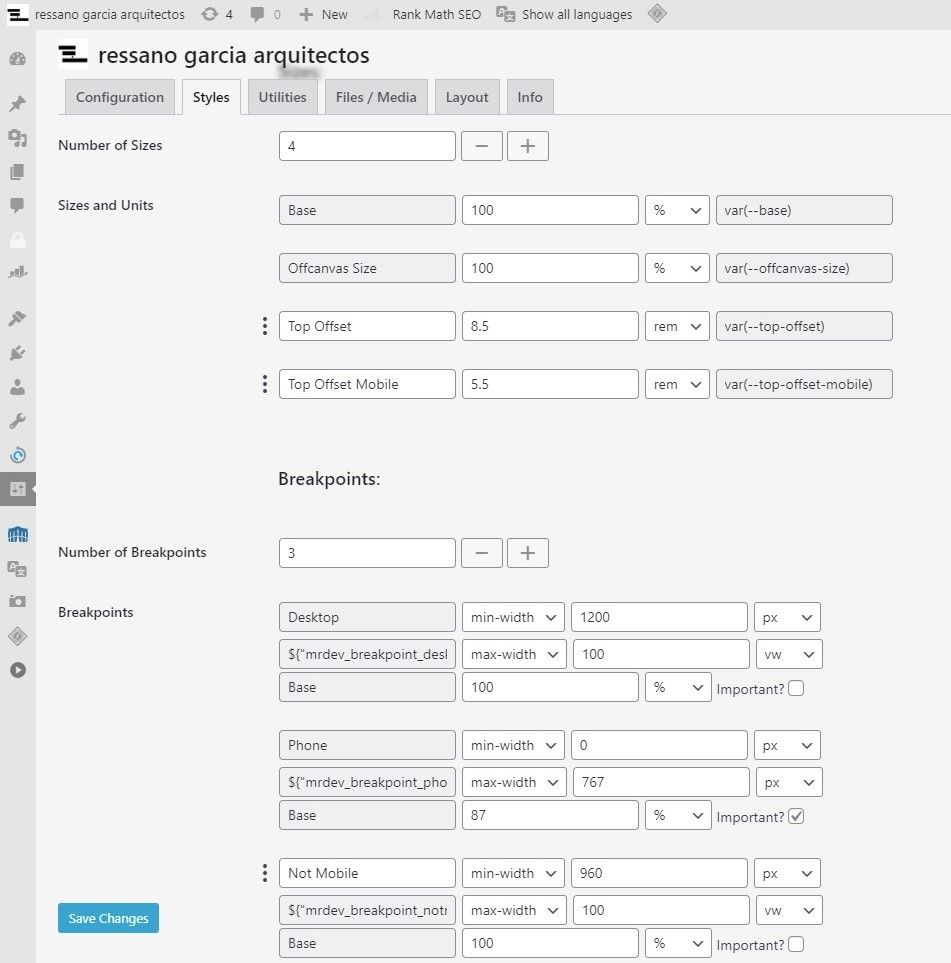
If you are using rem sizes on your CSS variables, you might want to set the base size for rem and change it depending on the breakpoints.
It’s really easy to do it with Mr.Dev.’s Framework, just set one variable name to “base” and save. Once you save, you’ll notice that also the breakpoints now have the option to change the base value accordingly.
On the back side of things, Mr.Dev.’s Framework adds the font-size to the html element once it recognizes the “base” variable, on the same stylesheet.
Add root variables instead of body for styling
Most times, adding CSS variables to the body is the way to go if you want to make them available to use anywhere on your pages (for example: WordPress block editor and FSE [Full site editor] do exactly that), that’s why Mr.Dev.’s Framework does it.
But there are specific situations, that you might want to have the variables available to elements before the body. For example: setting a value for scroll-padding-top (to have a scroll offset) with a variable can only be done on the html or on the root element.
Those are very specific situations, so the way to do it might not be very obvious, but it’s very easy. All you have to do on the framework is to include one of the following words on your variable name/slug:
“base“, “root” or “offset“.
By doing that, the framework will add those variables to the root element when creating the vars.css file.

Enable the block editor on WooCommerce product pages and remove WooCommerce default styles
If you have WooCommerce enabled, you will find options for it on the Configuration tab of Mr.Dev.’s Framework.
One option allows removing all WooCommerce default styles, this is very helpful if you want to style WooCommerce from scratch.
Another option is to enable the block editor on WooCommerce product pages. This option is currently only visible when the Beta test option is enabled, but it’s already on a stable status. It’s totally safe to enable beta test to use this feature. The only reason this is not yet on the master build is because I’m still considering whether to create or not a “post type manager & builder”, if so this option will move to that feature.