Display category descriptions on any WordPress theme!

If you have a WordPress website already established and you feel the need to show the category descriptions on the category pages, but now you realize your theme is not compatible with that, you don’t need to change theme, or mess with the code and not even do a child-theme.
If Mr.Dev. is already giving a Framework and Widgets to your website, you already have all you need!
If his not, I invite you to check all the features those plugins provide when combined. The more features you realize you need the more worth it is to download them!
If you see that you actually don’t need that many features from Mr.Dev. and don’t mind touching the code of your theme, no problem, I’ll share with you at the end of the post the code you need to use to show the category descriptions.
How to use Mr.Dev.’s Widget to display category descriptions
Display current category
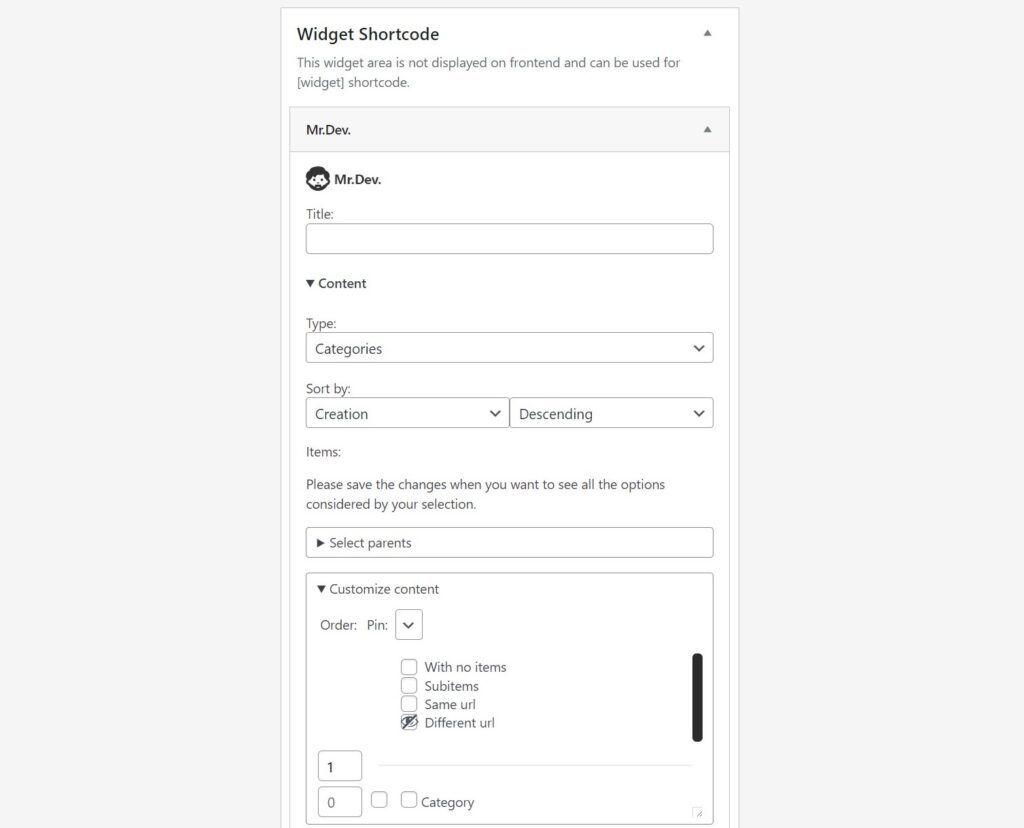
- Go to Appearance > Widgets and drag a Mr.Dev.’s Widget inside a widget-area/sidebar.
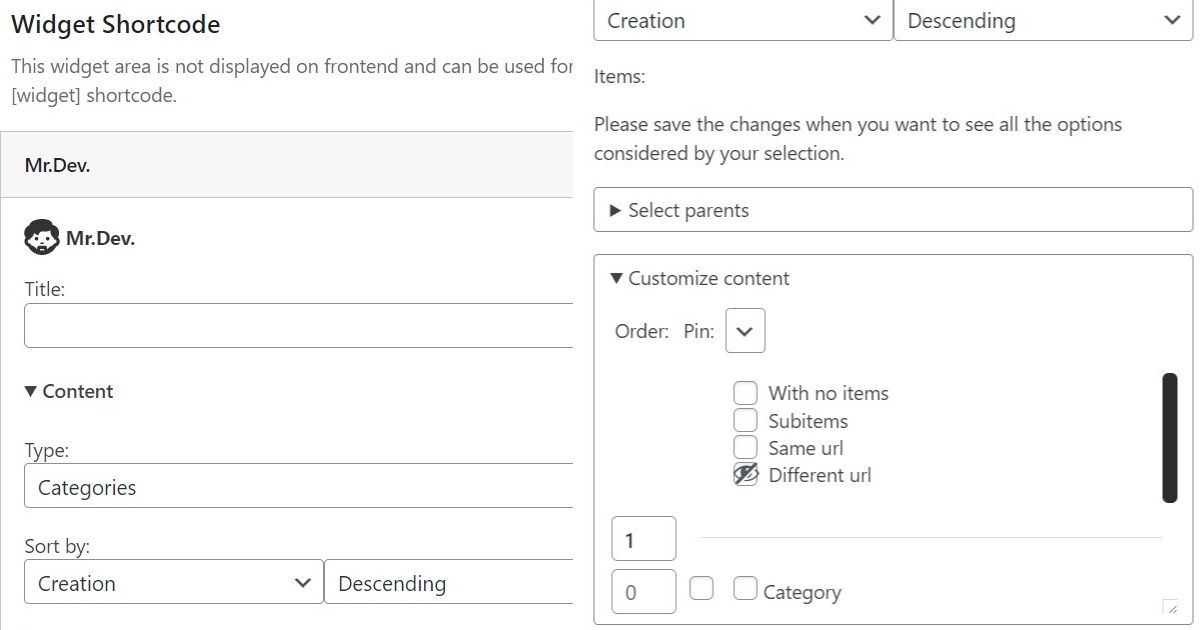
- In Content make sure the type of content is set to Categories, this will display all categories.
- In Customize content select Different url, this is the trick to show the widget only on the current category.

Show only the category description
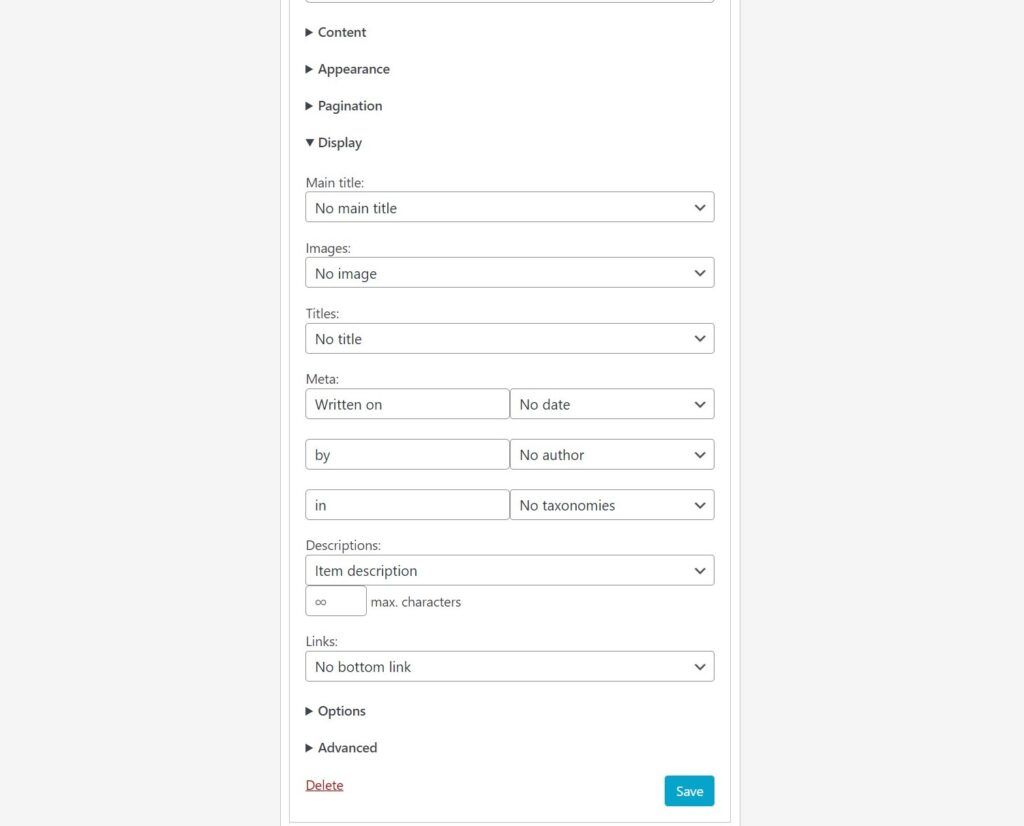
- Go to Display and disable the main title, images, meta and links. Leave only the descriptions as Item description.
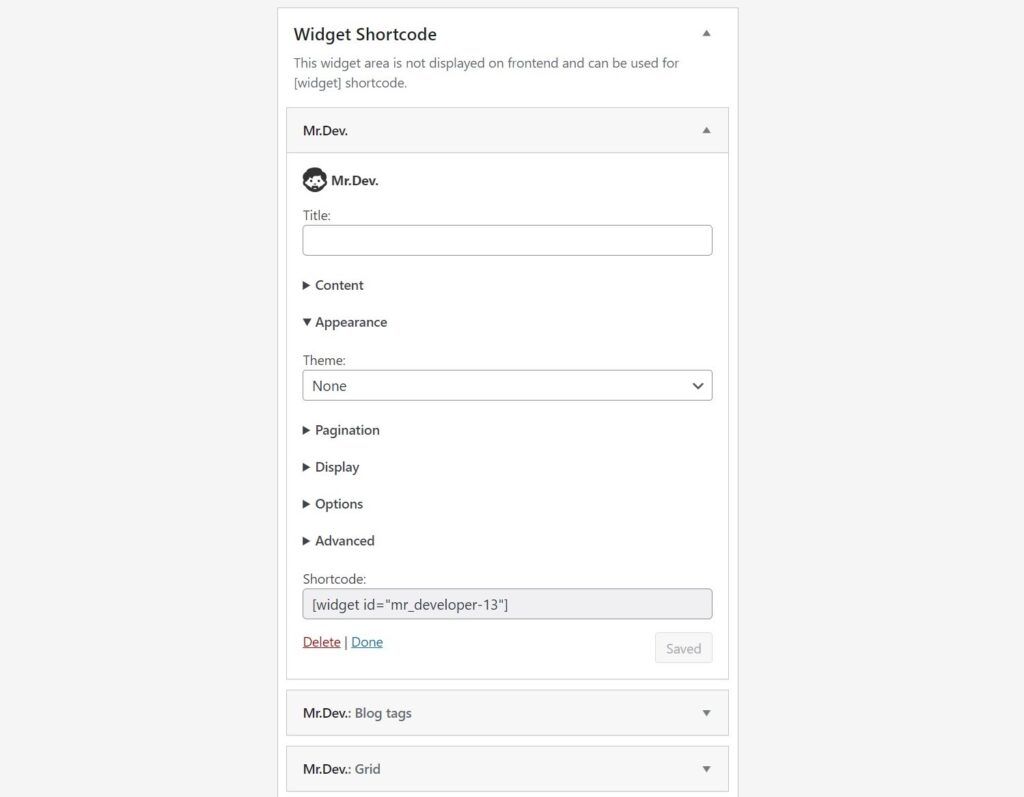
- Then you might want to only show the text without extra styling: Go to Appearance and change theme to None.


This are the only options you need to select. The category description should now be displayed at the frontend on the chosen widget-area/sidebar.
If the chosen widget-area/sidebar is not the best position for a category description to be displayed, you can create a new one using Mr.Dev.’s Framework.
On this example, I’ll show how to have a new widget-area/sidebar above the list of posts.
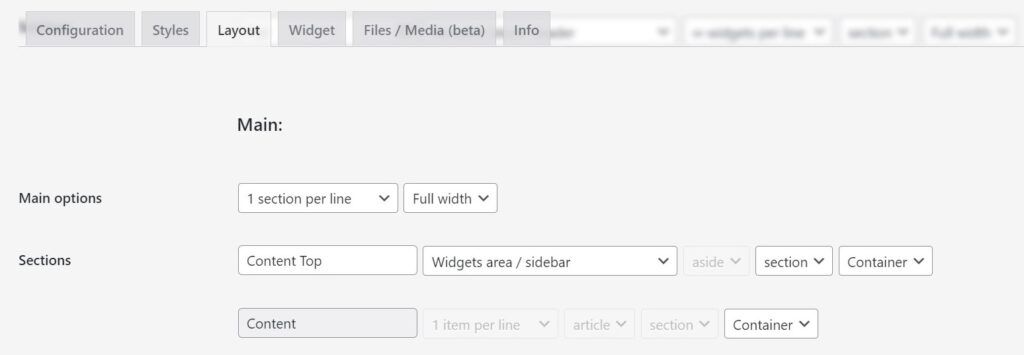
- Go to Settings > Mr.Dev.’s Framework (Or the name of your website) and select the tab Layout (If that tab is not available, you might need to activate it on the Configuration tab first).
- Scroll to the Main section and select to show 1 section per line.
- Give a name to the first section (On this example I called it Content Top).
- Choose Widget area / Sidebar as the type of content to display on that section.
- Save the settings.
The new widget-area/sidebar/section will now appear on Appearance > Widgets, for you to drag the widget you made before into it.

Live examples of Mr.Dev. displaying categories
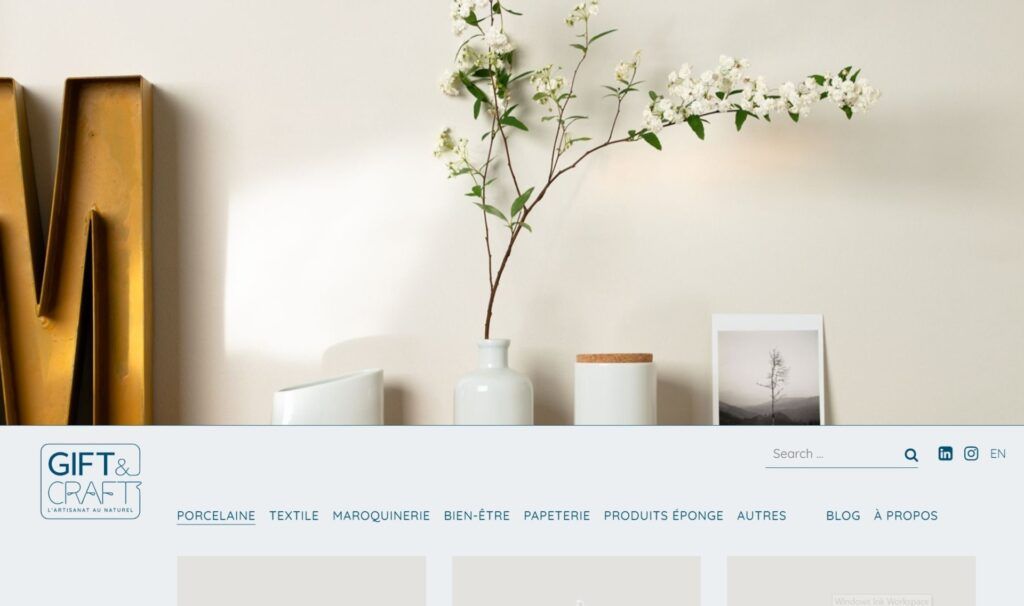
Gift & Craft – Categories’ images?
By default, WordPress doesn’t have the option to add a thumbnail or featured image to a category, so for the categories’ headers of this website, I added an image inside the category description and I used the method explained above.
The only difference was to disable the item description and change the image to be Description first image. This also allowed to use the parallax effect of the widget.

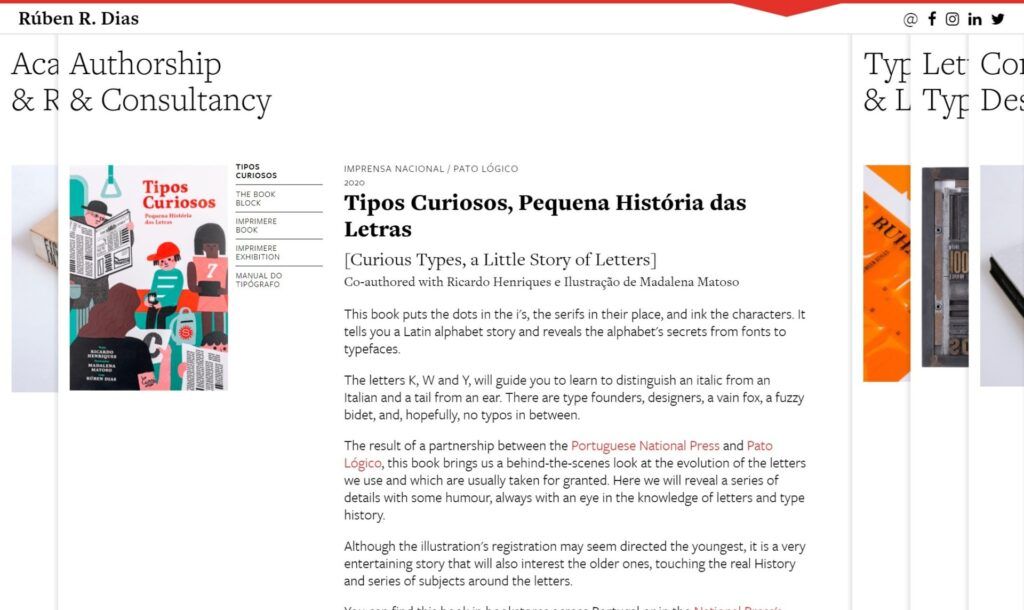
Ruben R. Dias – Display a set of categories
This website is a good example of how practical it can be to show a set of categories with widget shortcodes inside the categories descriptions.
The main difference comparing to the method above, is that I didn’t set to exclude different urls for this website.

Display category descriptions with code (advanced)
Child-theme
To not lose the code changes you are gonna make on future theme updates, check if your theme as a specific way to override files.
If not, you should start by making a child-theme, born from the one you are currently using.
Follow the WordPress official documentation to know more about child-themes.
Change the correct file
Your theme should have a specific file to display the list of posts. In many cases is called archive.php but can differ.
Add the code
Paste the following line of code on the file, at the location where you want the description to appear:
the_archive_description( '<div class="taxonomy-description">', '</div>' );As found on WordPress developer handbook.
And that’s it! Those are the 2 suggestions I can give you on how to show category descriptions. The same works for tags and other taxonomies. I hope this is handy for some of you developers and WordPress affectionate out there.
