Tag: Wordpress
Wordpress is the most utilized CMS on the world wide web and it’s becoming more and more a site builder, with the use of blocks. Although there are modern CMS around (that me as a developer would like to use more often), Wordpress is still the easiest and fastest to deliver dynamic platforms, while giving a certain level of control and independency to the client, with plugins that many times don’t require any programming knowledge.
Here you can find some of the projects I developed using this CMS and blog posts about stuff related to Wordpress.
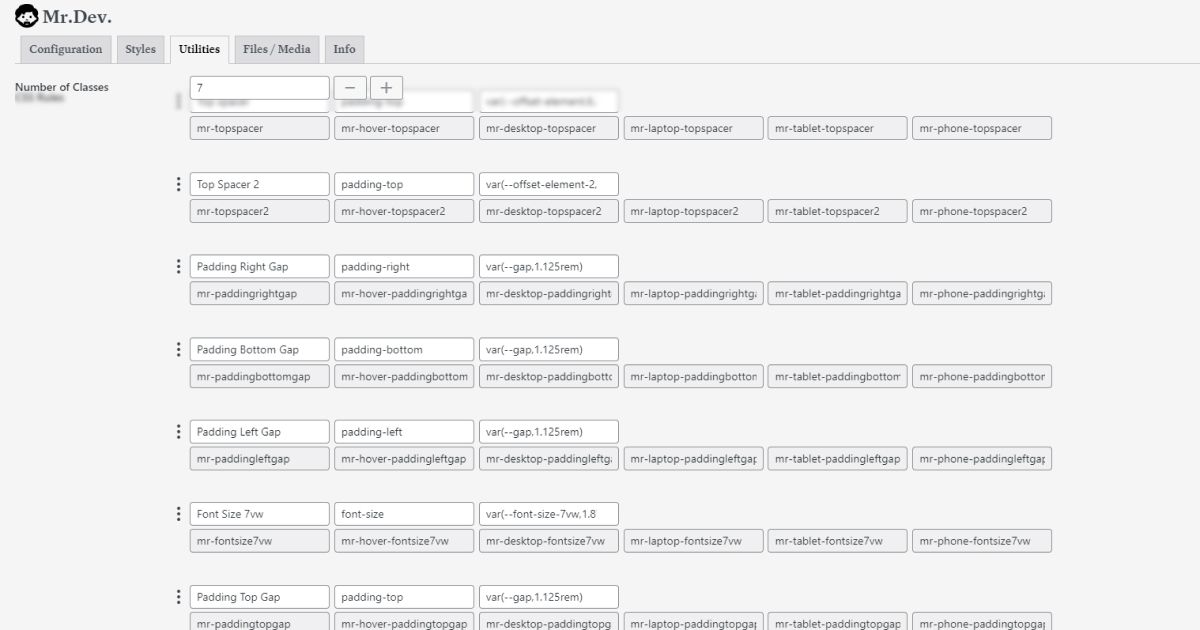
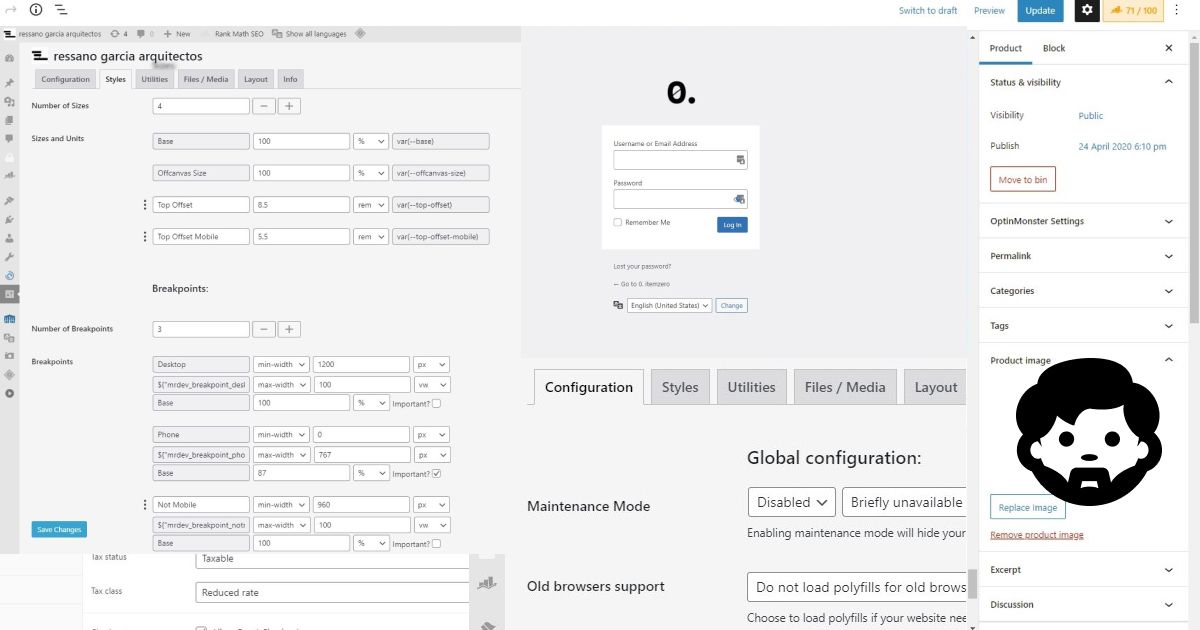
Create custom utility classes and breakpoints for Mr.Utils
On this tutorial you will learn how you can add your own custom utility classes and breakpoints to Mr.Utils.
Continue reading “Create custom utility classes and breakpoints for Mr.Utils”5 cool extras from Mr.Dev’s Framework that you should know
Besides the usual tasks, the framework brings some handy extra features such as white labelling WordPress, block editor on WooCommerce, dequeue CSS and JS files, changing the backend style, setting CSS root variables and more…
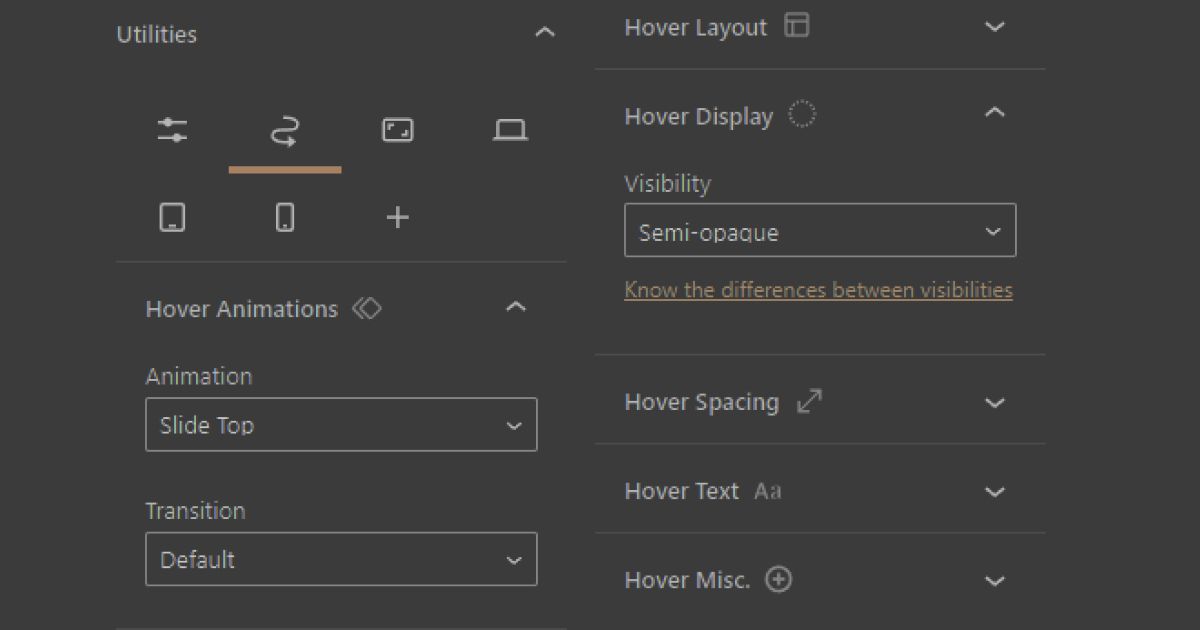
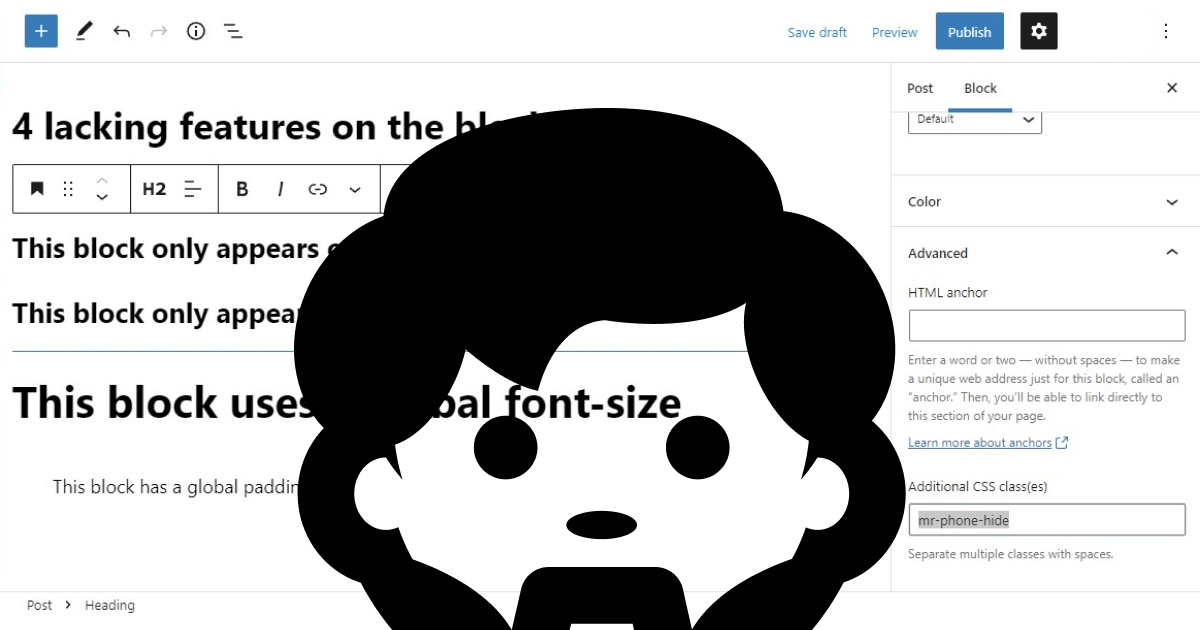
Continue reading “5 cool extras from Mr.Dev’s Framework that you should know”More than 6 essential mouseover effects for the block editor
Know how to add mouseover effects such as zoom, ease in-out, font-size and others, when mouse hovering a block on WordPress using Mr.Utils…
Continue reading “More than 6 essential mouseover effects for the block editor”How to create block patterns in WordPress
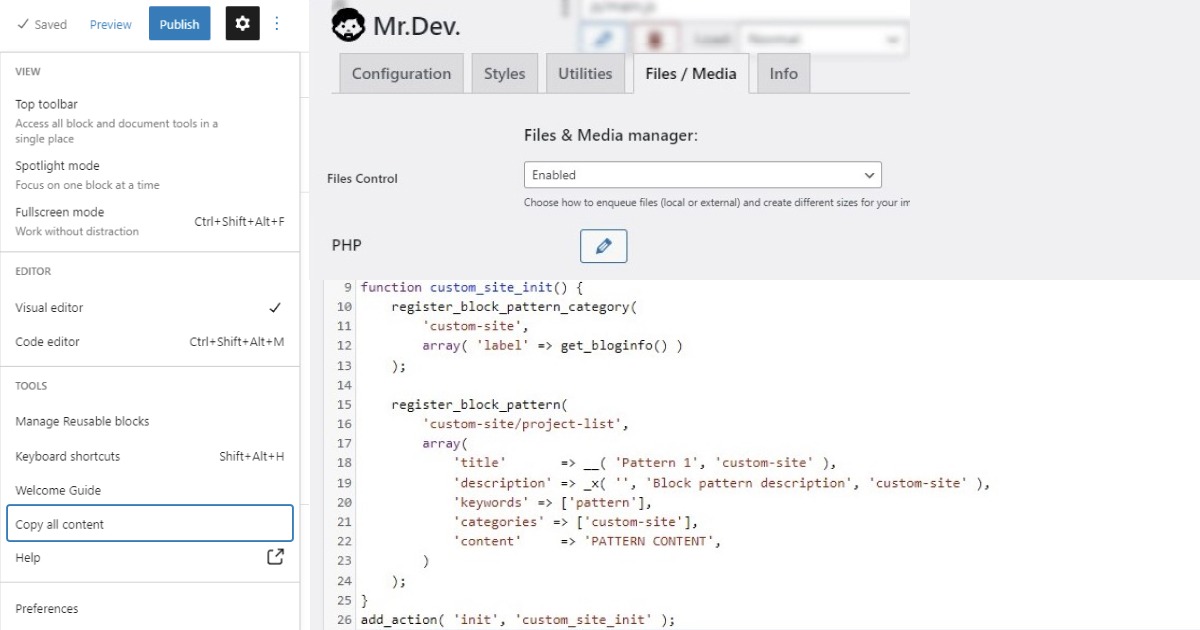
WordPress does not yet give an interface to create block patterns. On this post, I’ll guide you on how you can create them in a friendly way.
Continue reading “How to create block patterns in WordPress”A plugin development journey and what’s breaking in right before 2022
Follow the development journey of Mr.Dev’s Plugins and Mr.Utils. Discover the reasons behind creating them and what’s now available, right before Christmas and entering in 2022.
Continue reading “A plugin development journey and what’s breaking in right before 2022”Mr.Dev.’s Framework
Mr.Dev. gives you a theme framework with optional features and add-ons that extend the natural workflow of WordPress.
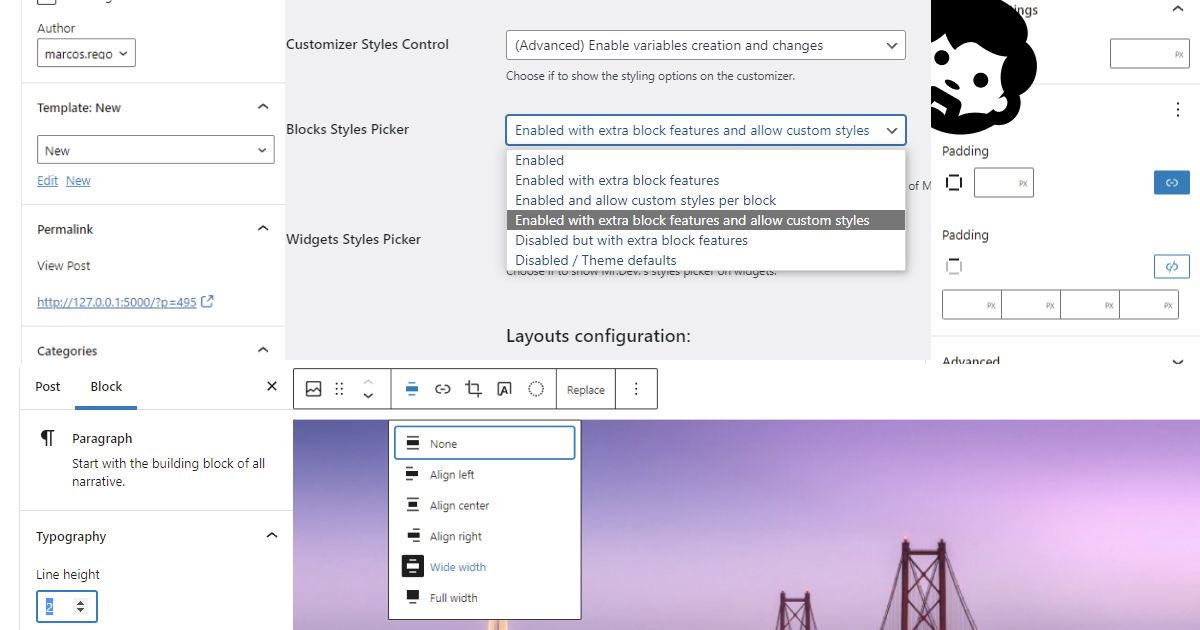
Continue reading “Mr.Dev.’s Framework”Get 5 official block editor features with any theme
Use Mr.Dev.’s FW to enable block editor features such as templates creation, responsive embeds, wide alignments, custom line-heights, custom spacing and more…
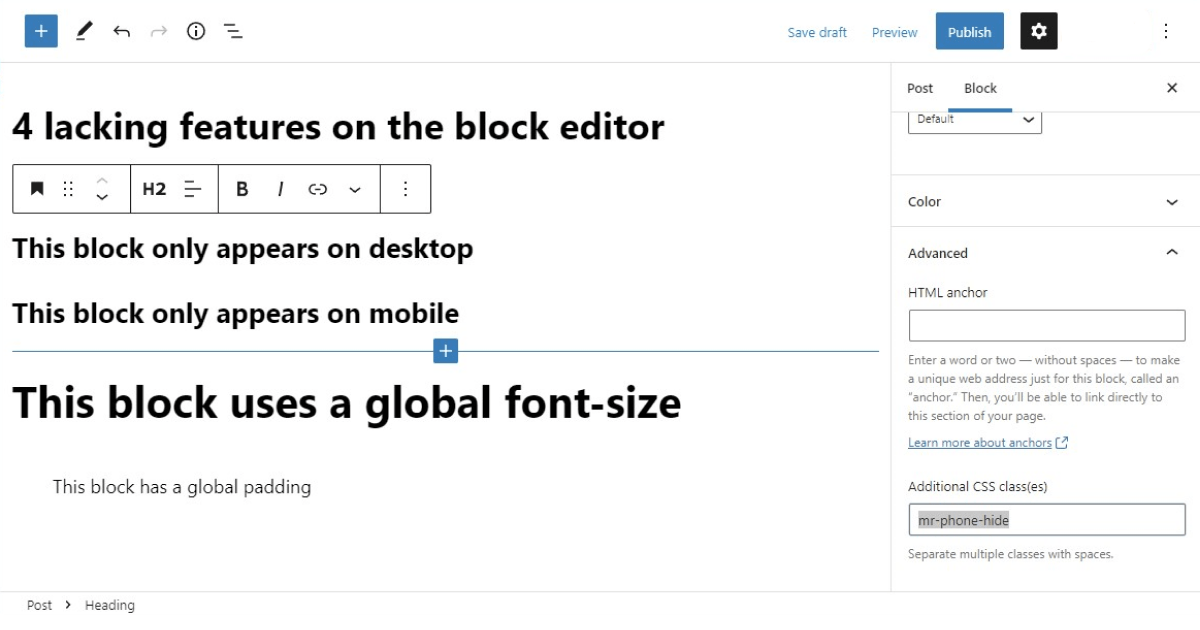
Continue reading “Get 5 official block editor features with any theme”Mr.Utils enhances the block editor with 8 extra features
On this post, I’ll guide you on how to use my front-end toolkit Mr.Utils, to scale and get features on the block editor of WordPress.
Continue reading “Mr.Utils enhances the block editor with 8 extra features”The block editor with a front-end toolkit is still advised in 2021
A front-end toolkit might the best future-proof solution to get features currently lacking on the default site builder of WordPress. I’ll let you know why…
Continue reading “The block editor with a front-end toolkit is still advised in 2021”FlipBook Block
FlipBook Block is a simple yet effective WordPress block that shows a PDF from your Media in a Flip Book.
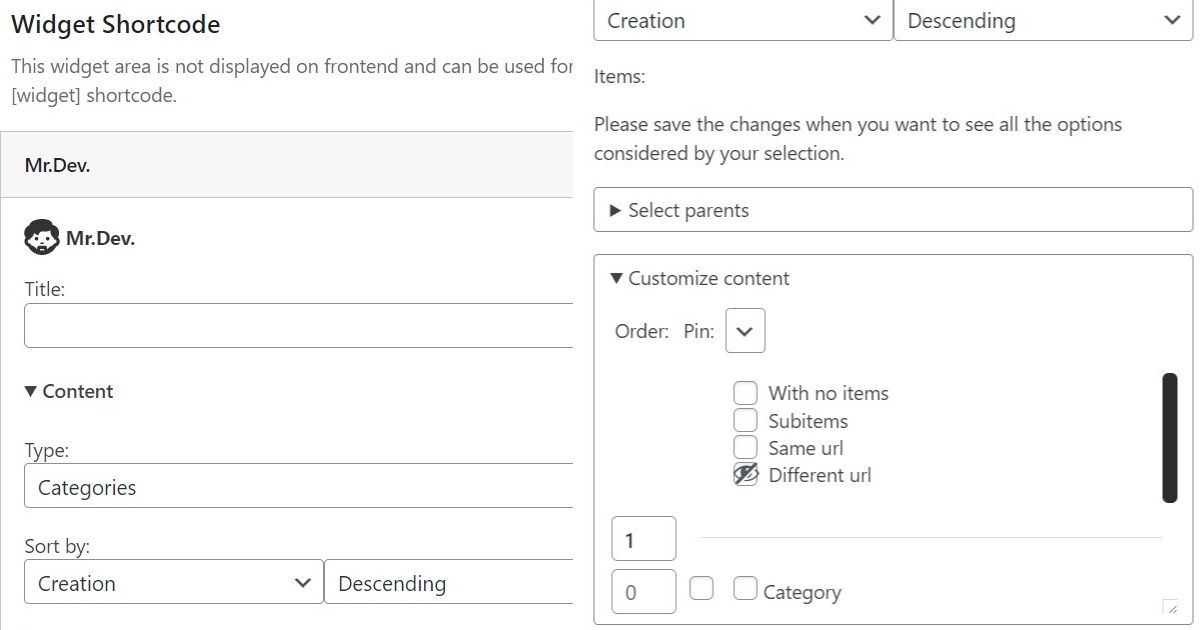
Continue reading “FlipBook Block”Mr.Dev.’s Widget
Mr.Dev. gives you a powerful WordPress widget to display your content with many customizable layouts and options.
Continue reading “Mr.Dev.’s Widget”Display category descriptions on any WordPress theme!
Do you need to show WordPress category descriptions but your theme is not compatible? No problem, Mr.Dev. might have the best solution for you.
Continue reading “Display category descriptions on any WordPress theme!”editor4roks
If you use Roksprocket then you should add editor4roks, it will make the widget/module more friendly for anyone editing on it!
Continue reading “editor4roks”Itemzero
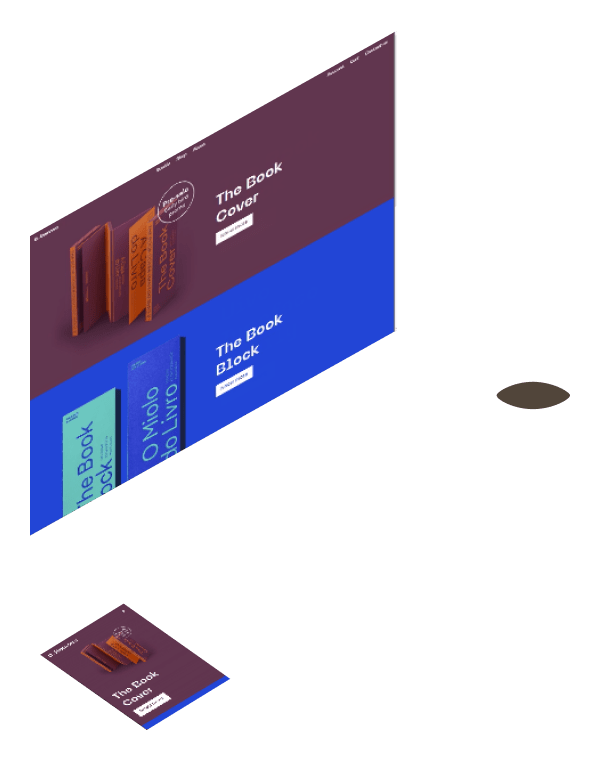
Portfolio and eCommerce website developed for Itemzero, a studio specialized in the intersection between tech, information and editorial design.
Continue reading “Itemzero”Fazer
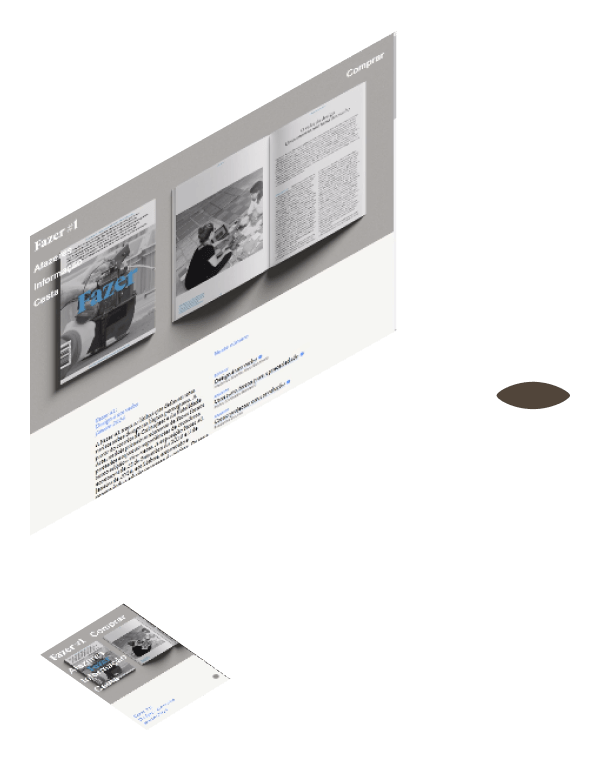
Fazer is a new Portuguese magazine about design, their e-commerce website was designed by Carvalho Bernau and developed by me.
Continue reading “Fazer”Ruben R. Dias
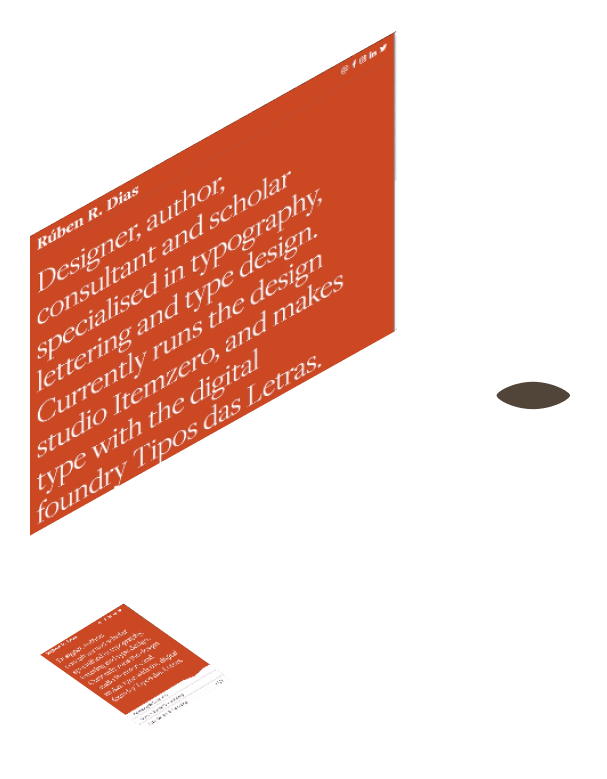
A portfolio website done for a designer, author, consultant and scholar. All needs were answered thanks to a widget that would become Mr.Dev.
Continue reading “Ruben R. Dias”Atelier Campilho
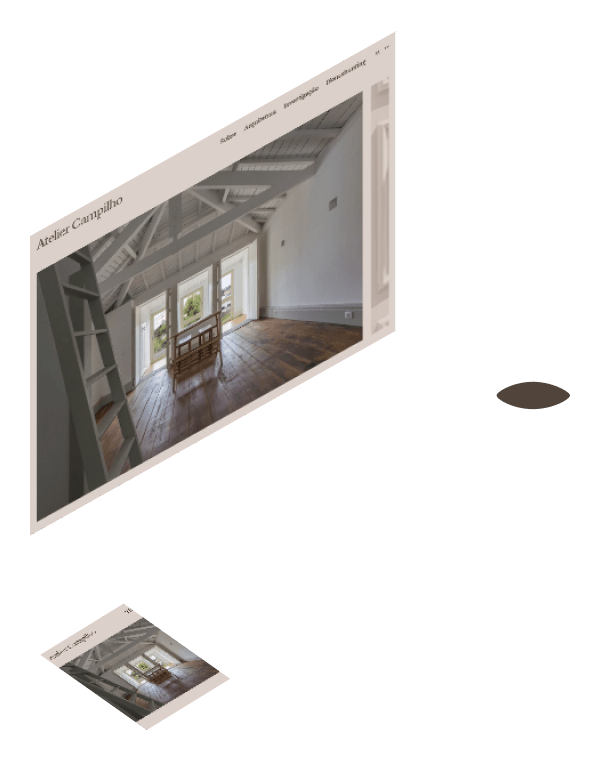
Atelier Campilho’s website was made in WordPress, using plugins and tools developed by me such as Mr.Dev.’s Framework and Mr.Utils.
Continue reading “Atelier Campilho”Ressano Garcia Arquitectos
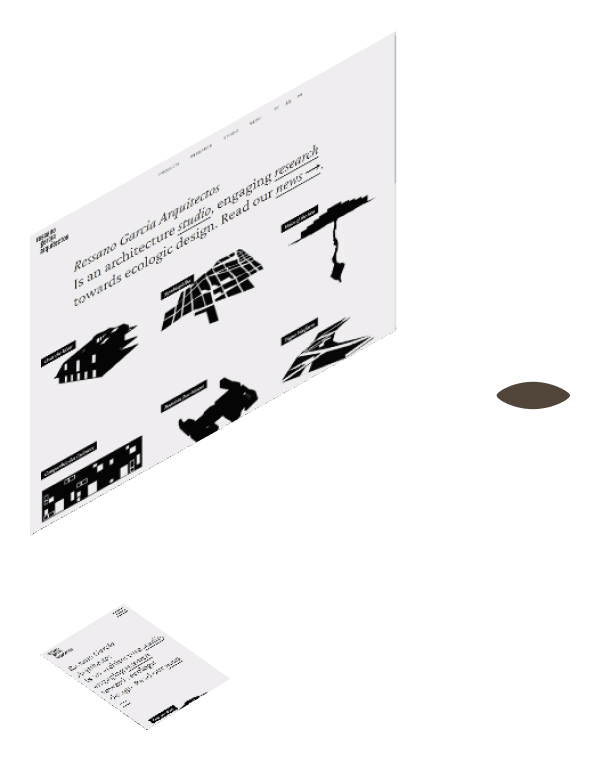
Ressano Garcia Arquitectos website was designed by Itemzero and developed by me for an architecture, engaging towards ecologic design.
Continue reading “Ressano Garcia Arquitectos”Lauren Lucy Thompson
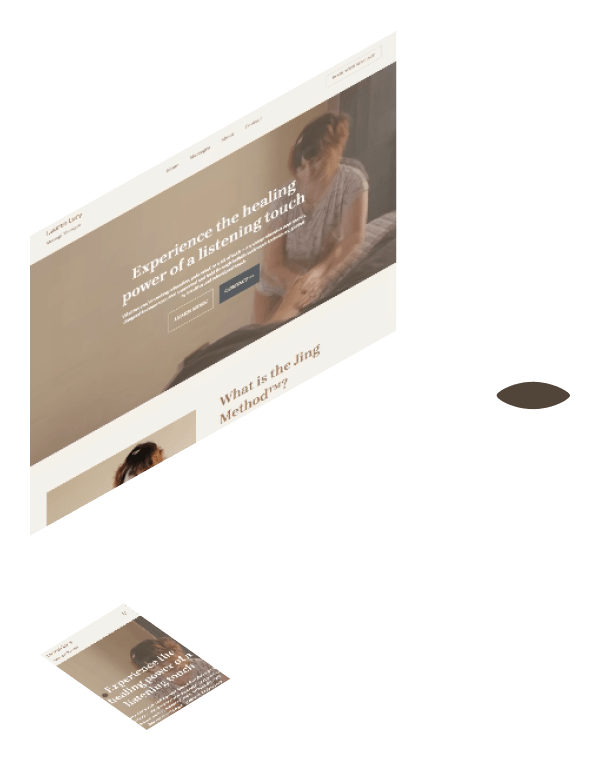
Lauren Lucy Thompson’s website, showcases another option for quickly implementing a place on the web.
Continue reading “Lauren Lucy Thompson”A Junção do Bem
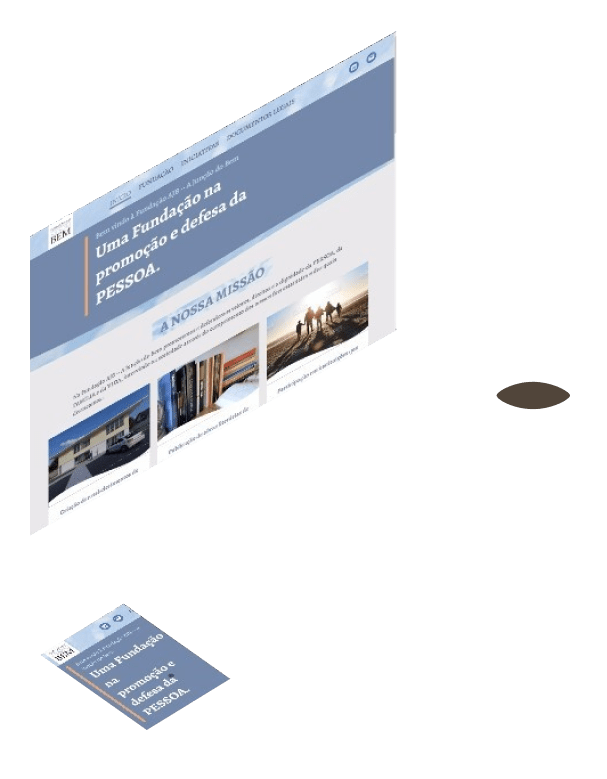
Website made in partnership with NoMundo for A Junção do Bem Foundation. Powered by Mr.Dev.’s Framework and Mr.Utils with Swipe and Slides.
Continue reading “A Junção do Bem”GJP
Architecture website designed by itemzero and deveveloped by me. The biggest challenge was to show the projects on a horizontal scroll.
Continue reading “GJP”Gift & Craft
Gift & Craft’s developed personalized gifts, handcrafted in Portugal by the best craftsmen. The website was designed by Itemzero and developed by me.
Continue reading “Gift & Craft”Storylabs
Storylabs was a children literature platform with sessions that primarily happened in museums and schools for a English-speaking audience.
Continue reading “Storylabs”